Connect your GraphCMS project to Vercel
The Vercel Integration allows you to seamlessly update your static deployments at the push of a button from within GraphCMS itself. Not to be confused with triggered builds via webhooks, this integration allows you to install a button in the GraphCMS sidebar of a content model for manual redeploys.
What can you do with the Vercel integration in GraphCMSAnchor
- Trigger Vercel builds from within your content view with a single click.
- Specify which content models display the button in the sidebar, giving you more control over how builds are triggered when there are changes to your content.
1. Activate the Vercel integration in GraphCMSAnchor
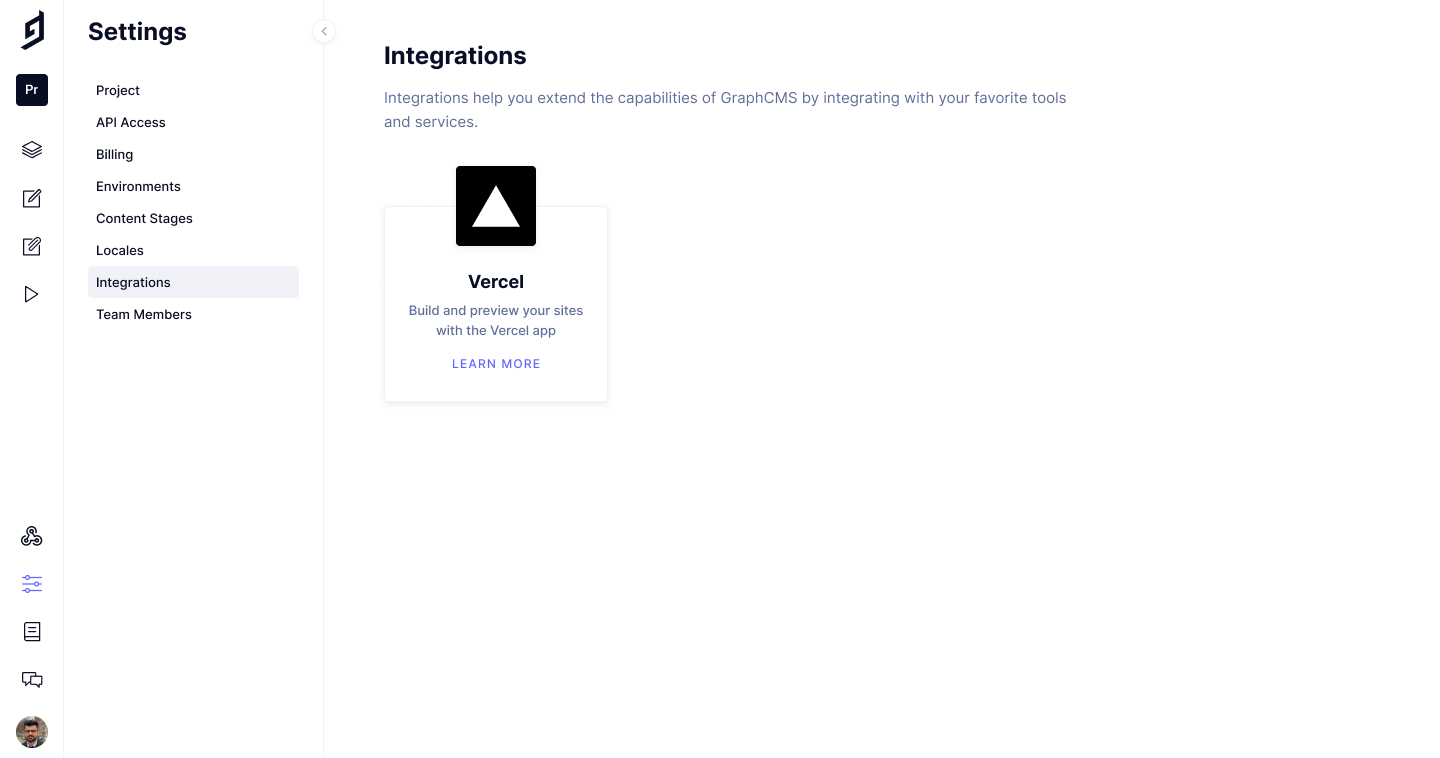
Log in to your GraphCMS project, and select integrations from the settings sidebar.
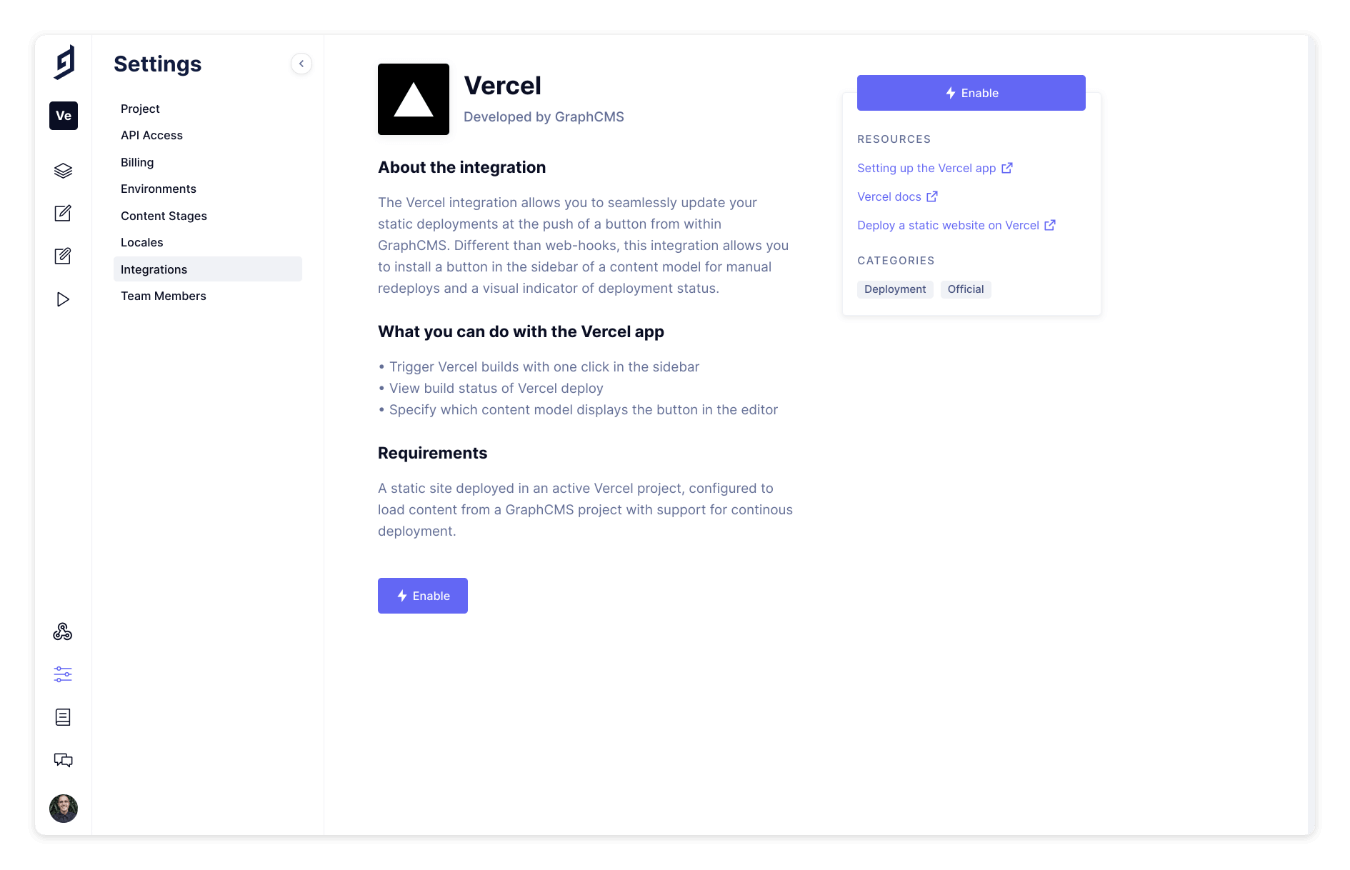
Select Vercel and enable the integration.
Connect to your Vercel account to allow the integration to work.
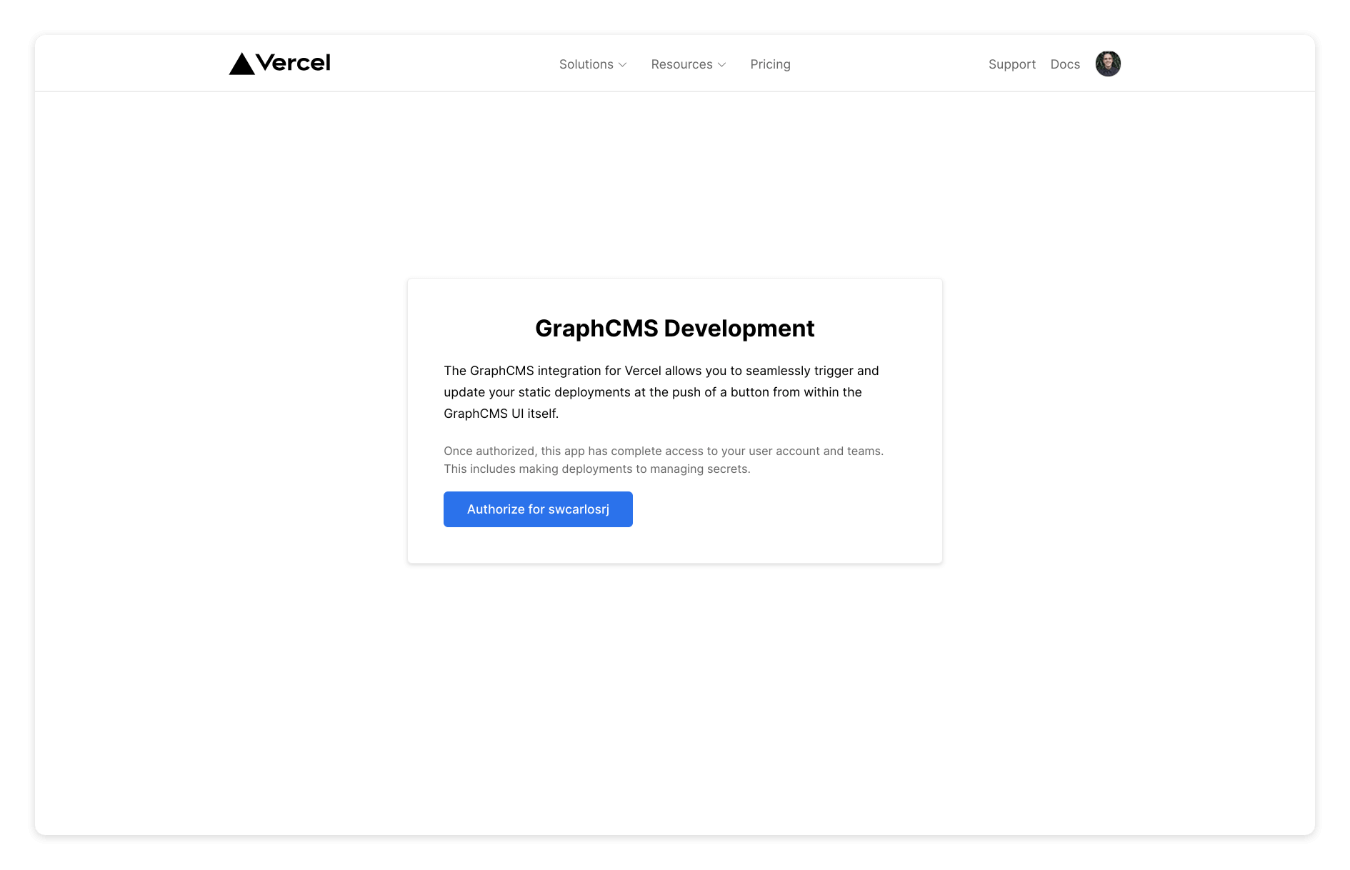
Authorize the GraphCMS integration for your Vercel account.
2. Configure which content models to enable the integration forAnchor
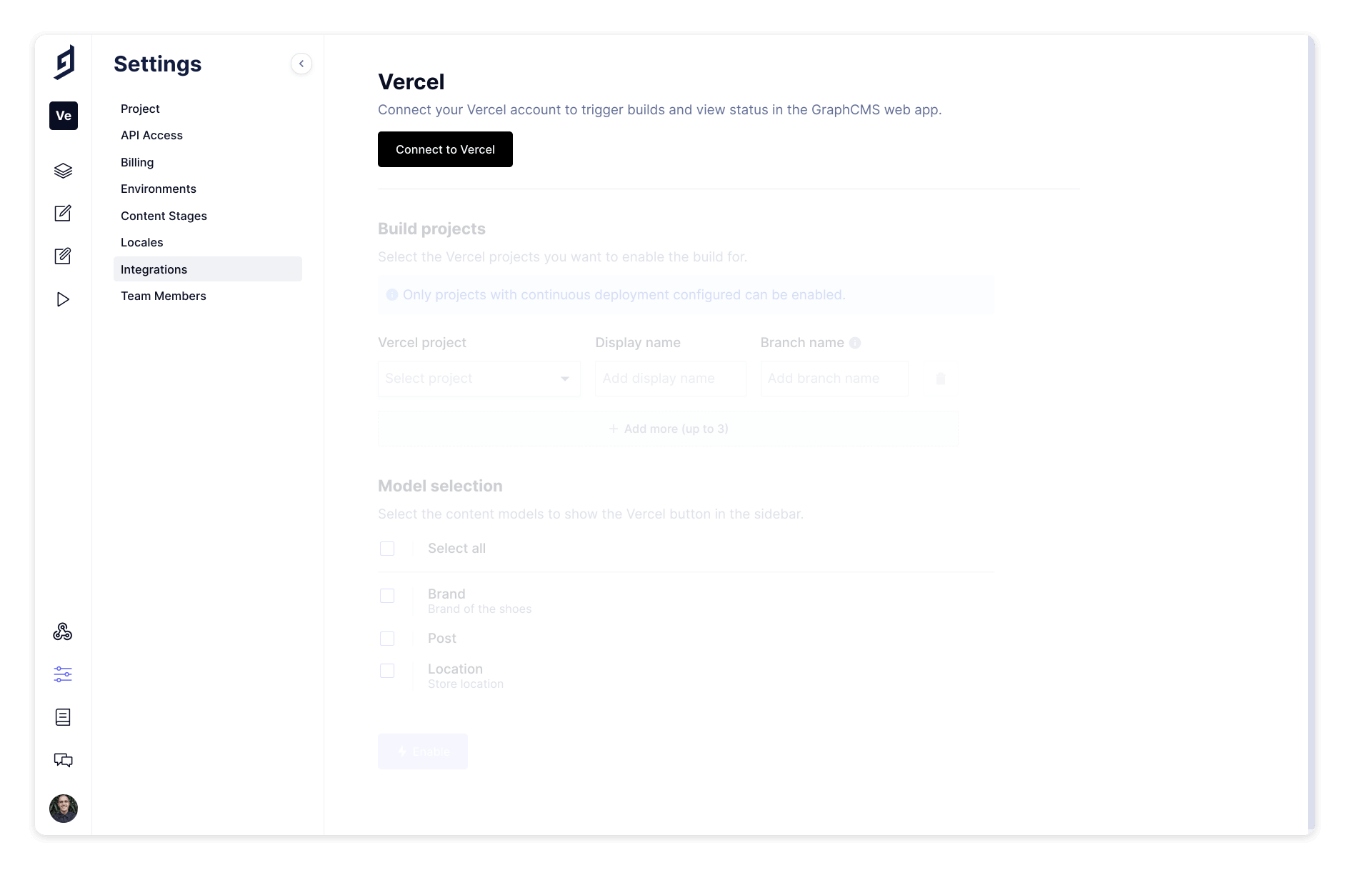
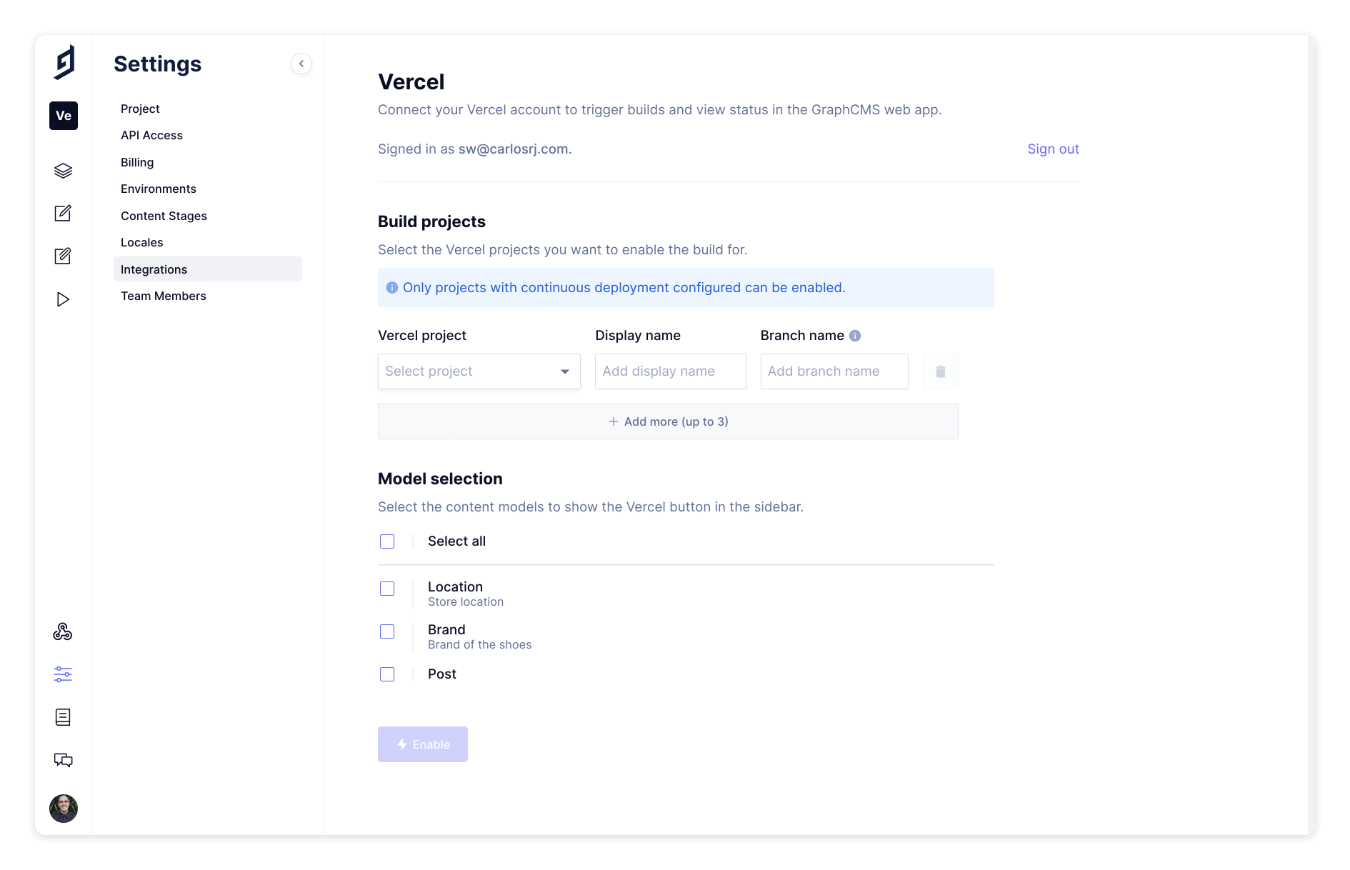
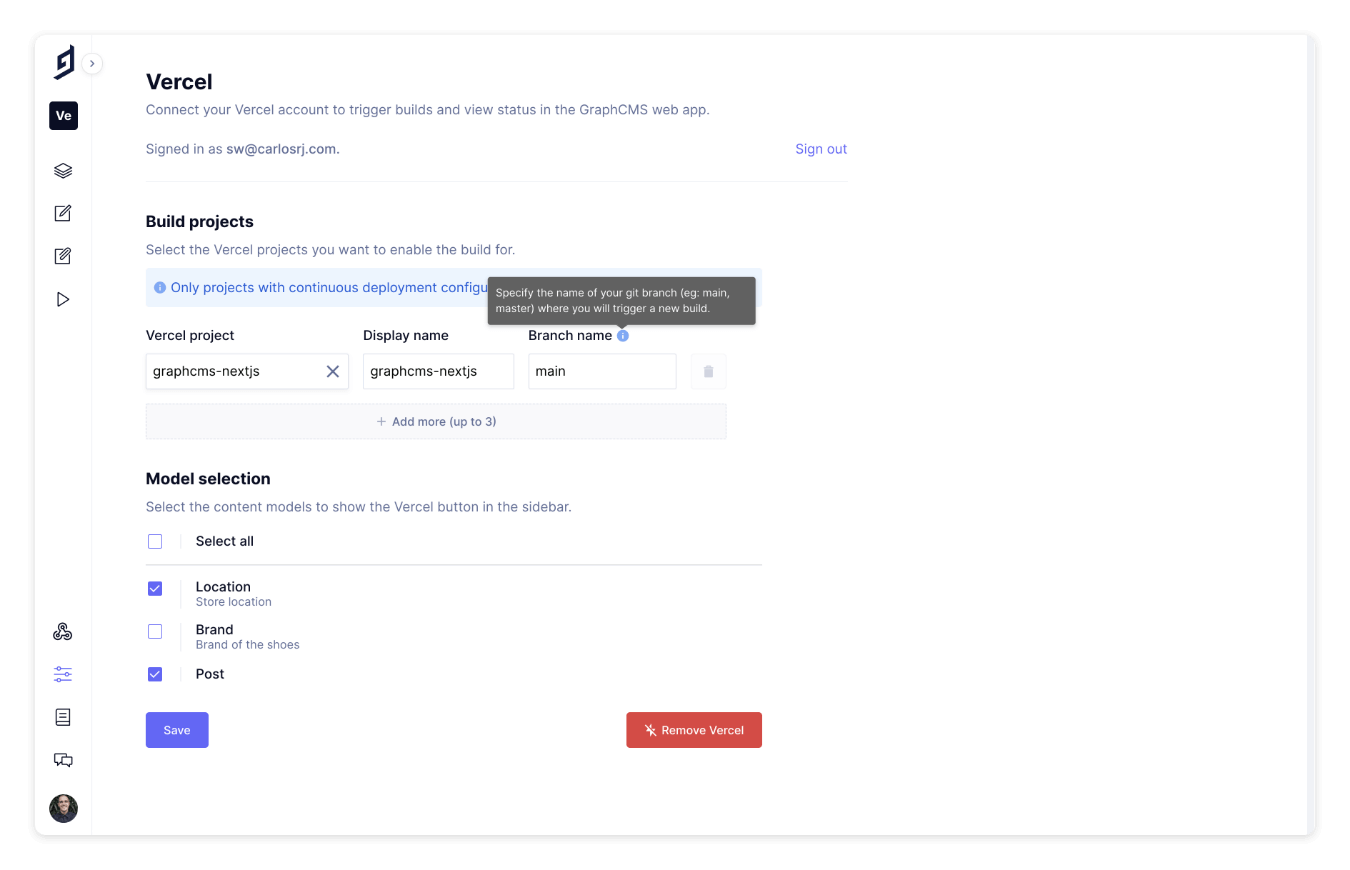
Select the Vercel projects you want to connect to your GraphCMS project.
Select which content models show the deploy button in the GraphCMS sidebar.
Note: Only content models selected will display the deploy button.
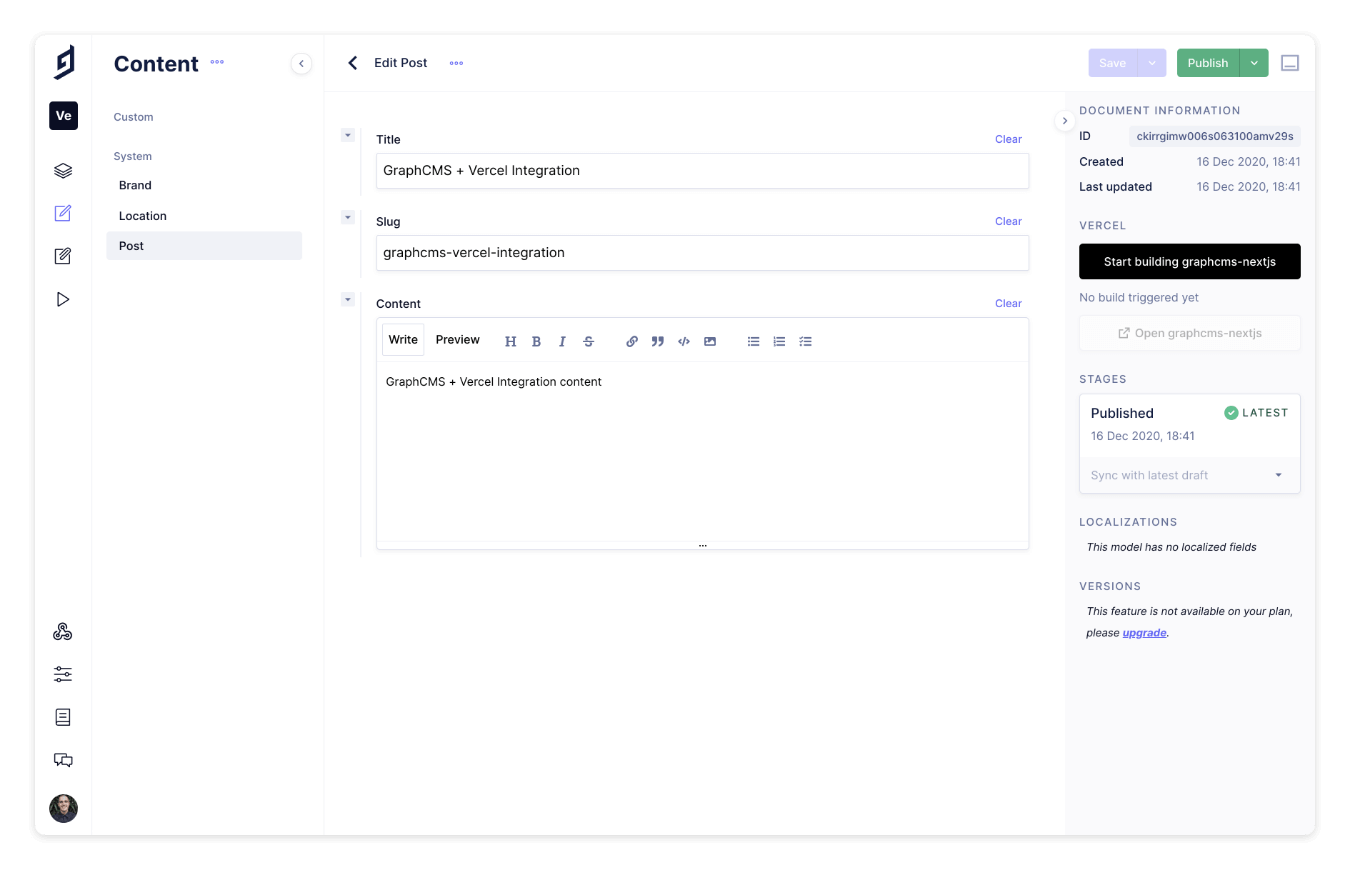
3. Update and deployAnchor
When creating, publishing, unpublishing, or editing content, simply click on Start Building to trigger a new Vercel build.