Using UI Extensions
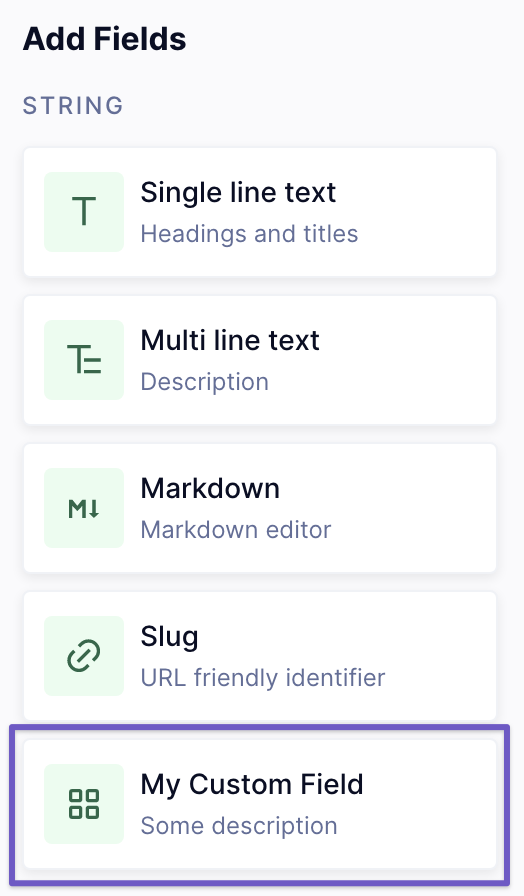
To use a field UI extension in the content editor, add it to a content model like you would with default GraphCMS fields. In schema editor, pick your custom field from the list. It will be grouped with other fields according to the fieldType value specified in the declaration.

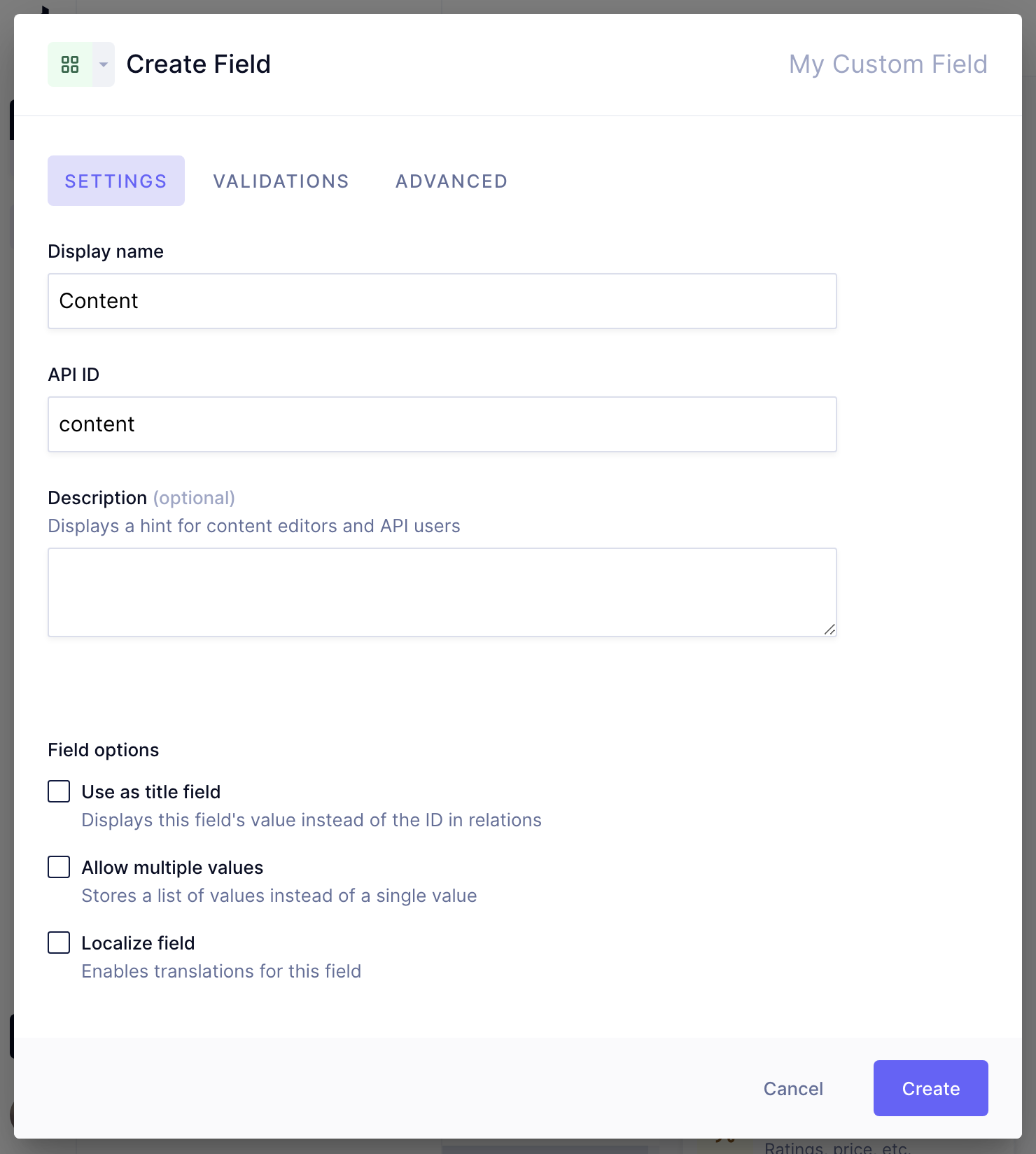
Just like any other field, it will need a display name and an API ID. Default validation and configuration options are available to custom fields as well.

Once your custom field is ready, go to content editing and add a new entry. You should now see your custom UI extension rendered: