Extension Declaration
The Extension Declaration is an object describing the extension, its capabilities and configuration options.
When registering a new extension, GraphCMS will load and validate this declaration and use it to build the configurations forms.
General declaration propertiesAnchor
All extension declarations share the following properties:
| Key | Type | Description |
|---|---|---|
extensionType |
Enum(field, formSidebar) (required) |
The type of extension. Currently only field is supported |
name |
String (required) |
Display name for the Extension. |
description |
String |
Optional description. |
config |
ConfigOptionsDefinition |
Optional definition of global configuration options for this extension. |
Additional declaration properties are available for each extension type. For field extension declaration properties in particular, see Field extension.
In the example below, we initiate a declaration for a field extension:
const declaration = {extensionType: 'field',name: 'Store item ID',description: 'Reference an item from our shop',// Field extension specific propertiesfieldType: 'STRING',features: ['FieldRenderer'],};
Config propertiesAnchor
You can use config properties to prompt the user when installing the plugin for additional settings that are made available to your UI extension.
| Key | Type |
|---|---|
type |
Enum(string, number,boolean) (required) |
displayName |
String |
description |
String |
required |
Boolean |
defaultValue |
any |
In the example below we'll declare configuration for a STORE_ID and ACCESS_TOKEN.
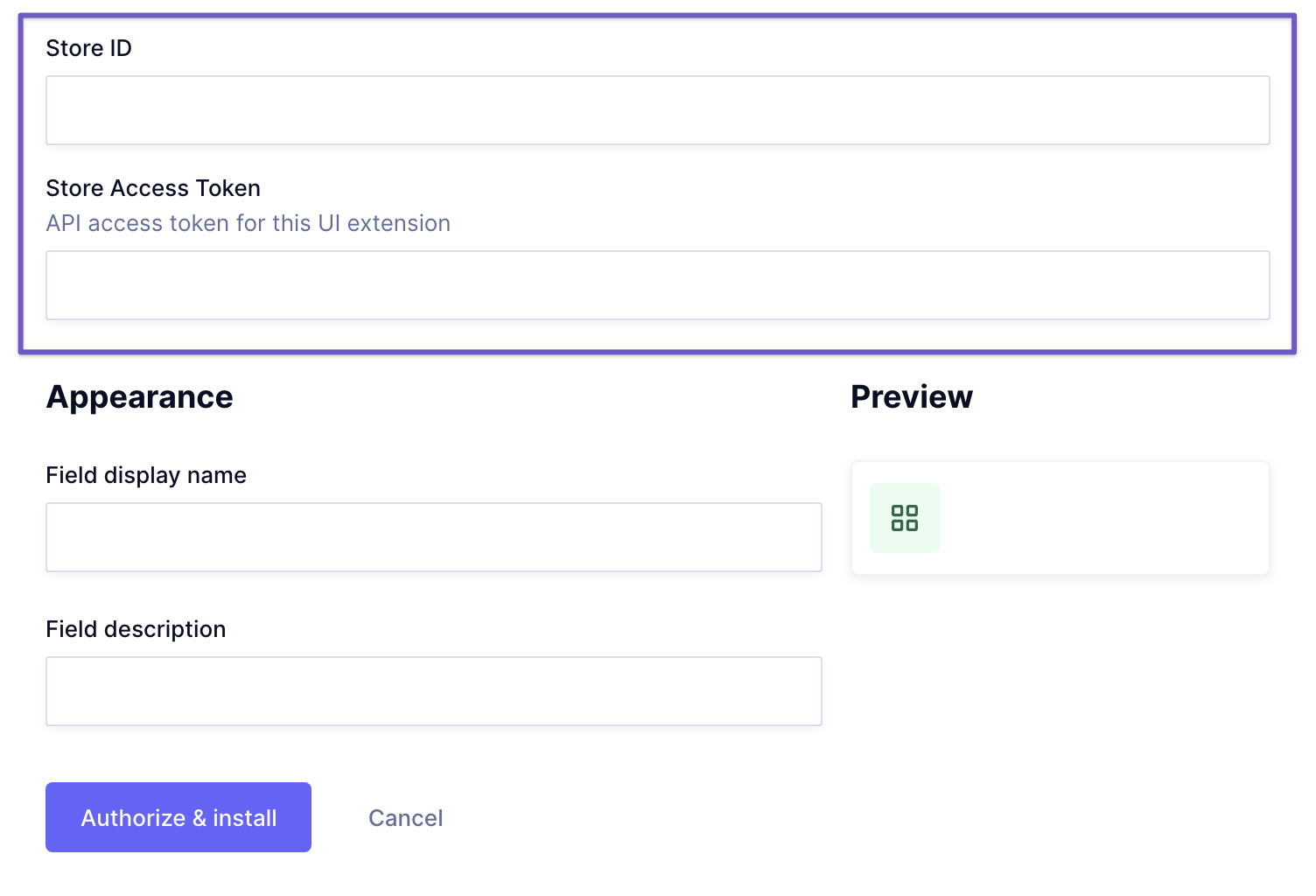
const declaration = {/*... rest of the declaration*/config: {STORE_ID: {type: 'string',displayName: 'Store ID',required: true,},ACCESS_TOKEN: {type: 'string',displayName: 'Store Access Token',description: 'API access token for this UI extension',required: true,},// ... rest of declaration props here},};
When installing the above with the configuration, it would look something like:

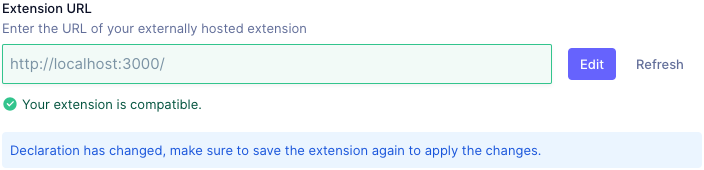
Applying declaration changesAnchor
When changing your extension declaration, you need to refresh your extension settings in GraphCMS and save the changes.