Not every CMS serves as a good choice for a Component Content Management System (CCMS) and this post will highlight several key outcomes that CCMS enable which can help teams in their search.
A Component Content Management System is a CMS that enables teams to build modular, reusable content models that can be quickly used in tandem to build new pages or content types.
What is the Difference Between a Component Content Management System and a Page Builder CMS?Anchor
A Component Content Management System is based on a structured content approach that enables teams to break down their content pages into reusable modular components. Instead of building new content models for every content page, teams build bite-sized component blocks that when put together can form any number of content pages. The modular structured content approach allows teams to build a future-proof approach to content management. As teams’ needs change over time, the Content team is able to build new pages based on existing component models paired with new structures or additional content.
With a Page Builder CMS, the team builds content around content pages. There is little content that is reused and it requires teams to sometimes duplicate content across various points in the site. Page Builders are good choices for teams that have a simple data or content structure with straightforward marketing use cases. They can be effective for simple marketing sites where teams are not reliant on large amounts of data. Page Builder CMS employs an entire-document approach to content management.
While with a component approach a content page may be made of multiple components such as CTA, Author, Product Type, which can be combined depending on the needs of the team using relations, with a Page Builder CMS, the team builds product pages without the ability to have a significant amount of hierarchy within the data. When using Page Builder approaches, teams may copy-and-paste data from other elements of their site or spend time fixing data inconsistencies across the site.
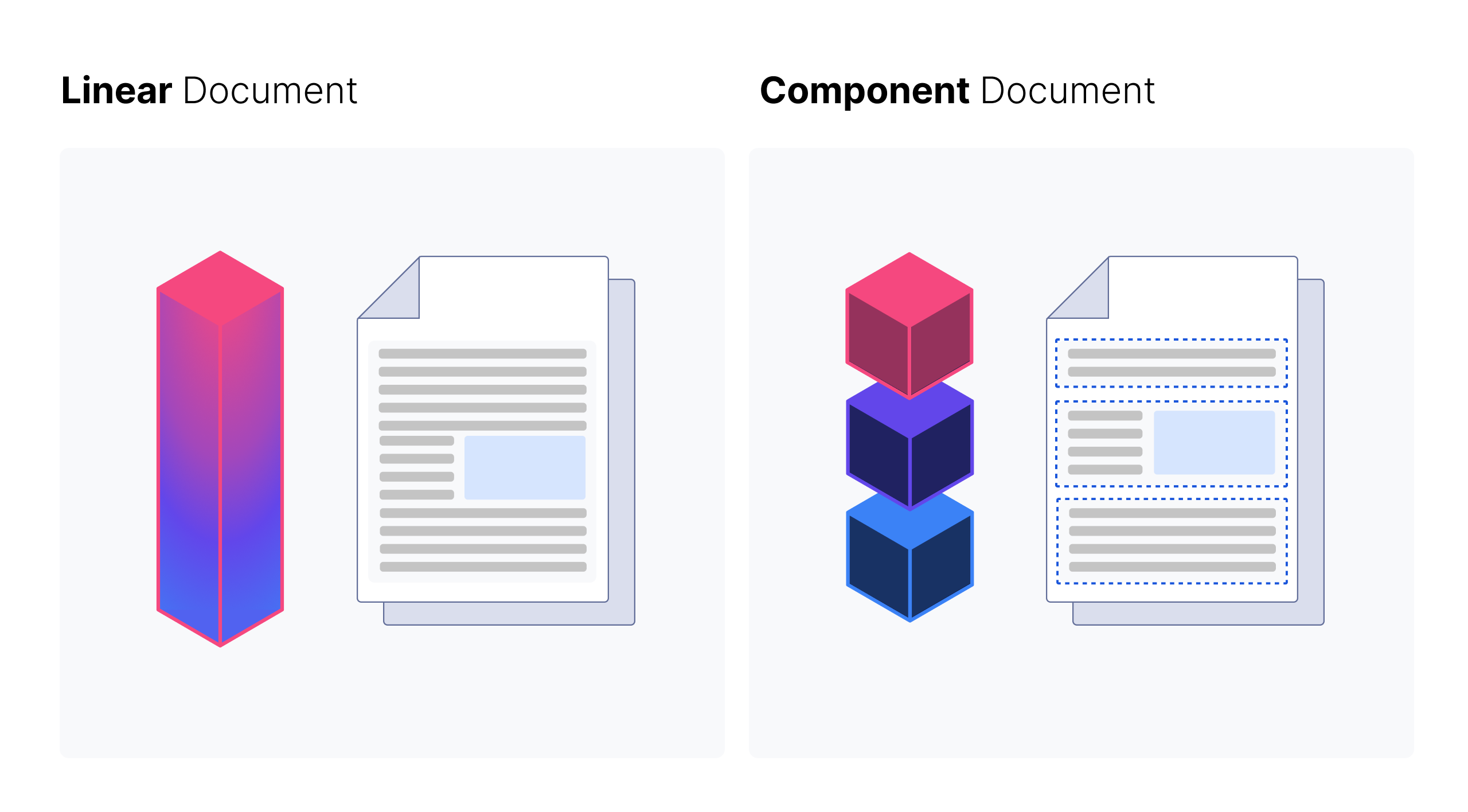
Component vs Document ApproachesAnchor
To dive a little deeper into the two different approaches to content management, we will look at a component-based approach and an entire-document approach. Component content management breaks down the elements of a page into various separate content models that are connected together via relations. With an entire-document approach, teams think about content in terms of entire content pages, rather than modular components. Instead of having a product landing page made of components including CTAs, USPs, Product Types, Use Cases, the product page would be a single model where content is entered for that particular page with an entire document approach. The content becomes single-use with an entire-document approach. While this can be good for simple use cases or cases with significant unique content without similar structures, it can lead to inefficient workflows with more manual work.
Component-based content management enables teams to work more efficiently, create reusable content, ensure more consistent information across the entire project, and consider multiple frontends for the entire project. While it may take time for teams to adjust to a more modular approach, it can make the team more independent and empower them to be more creative with how information is conveyed.
What Does a CCMS Enable?Anchor
A CCMS enables teams to employ a modular content approach which helps build a single source of truth for their content. Modular content makes teams more flexible and enables personalization and localization at scale. If teams want to test new CTAs across the site and CTAs are housed in a single place, the team only needs to update that content once. Teams no longer have to remember where that CTA is used throughout the site to try to update it everywhere. We’ll take a closer look at the benefits of component content management and the efficiencies that component content management (CCMS) enables.
Centralized ControlAnchor
With a component-based approach, teams are able to create a flexible single source of truth for all of their content. Rather than duplicate content being stored in multiple locations, content teams know that they have all of the relevant information in a single space and can build pages or new content using these flexible models. Teams are no longer transferring data between multiple systems or copying and pasting from existing content pages.
The component approach means that teams can be more experimental with content and copy. When changes should be made, the team can make them once and it will be updated whenever that component is used. This can be particularly helpful for things like CTAs or value propositions. When it is easier and more efficient to make updates to content, it helps ensure that content stays up to date and consistent across the site.
Content EnrichmentAnchor
Creating a component-led structured content approach means that more elements of content become reusable. Teams have more time to enrich new pages with existing content and in general spend more time creating quality content.
When creating new content, teams can pull from existing elements to help build more robust content using existing elements. This helps teams strike the balance between creating high-quality content and avoiding content that is single-use without slowing down content workflows.
Components also make it easier to build more personalization into the content. Adapting specific components to consider personalization creates a more memorable user experience without creating cumbersome workflows.
Easy Localization and InternationalizationAnchor
Keeping the content modular allows the team to ensure that content is consistent across the site by having a single repeatable element where content should be updated. With more content being consistent across the site, the translation and localization process will be shorter and more succinct. Instead of updating similar content over and over again, teams can ensure that the content gets localized quickly and efficiently.
This also means that adding new locales will be more straightforward and easier to implement incrementally. As teams begin the localization process, they can prioritize the most important pages to be localized before moving on to complementary content as a lower priority.
Content ReuseAnchor
With a more modular approach to content, teams are able to populate pages with content that should be consistent across the site, while having a single entry to update. When changes occur to a CTA, teams can make that change once and have those changes reflected sitewide. This significantly improves the content team’s workflows.
When specific content is able to be reused throughout the site, it helps the team build better brand consistency and ensures that the team has the flexibility to make changes to that content quickly. Reusable content enables teams to spend more time creating new, engaging content rather than reinterpreting the same point using different languages or copying and pasting content from one space to the other.
Omni-channel PublishingAnchor
Traditional page builder CMSs model content solely with desktops in mind; however, that does not reflect a modern way that people consume content across multiple devices.
CCMS enables the team to break content into components and makes it more flexible for different displays. If teams wish to display a simpler page for a mobile site compared to a desktop site, that is easy with a component-based CMS. With the same components being used across devices, teams can ensure that the messaging remains consistent across channels and reduces the amount of manual work to update content in several places for multiple frontends.
Who Can Benefit from a CCMS?Anchor
Organizations with a Complex Internal Knowledge BaseAnchor
Organizations with complex knowledge bases could fall into the trap where data is housed in multiple systems that are not easily accessible to the broader team. With a CCMS, teams have a single place where all of their data is housed and it is flexible enough to be used in a wide range of use cases, making the teams more efficient and productive. Teams building internal or external web portals can often fall into the category of rich knowledge bases.
Organizations with Multiple FrontendsAnchor
Teams working with multiple frontends that wish to pull from a single source of truth can benefit greatly from a component-based approach to content management. Teams are able to pull just the data they need for the particular frontend, which may vary wildly. Keeping all of the content within a CCMS helps ensure that all of the content in each channel stays up-to-date and relevant.
Organizations with Large Amounts of Structured DataAnchor
Teams working with a large amount of structured data will find CCMS to be a natural fit for the way their data is structured. Whether teams are using a CCMS to manually manage all of the content or if the content is being federated into the CCMS, teams will have greater flexibility and more optimized workflows when working with a CCMS compared to a Page Builder.
Advantages and Disadvantages of CCMSAnchor
We’ll take a look at some of the most important advantages and disadvantages to adopting a Component Content Management System (CCMS).
Advantages of Component-based Content ManagementAnchor
While we have already discussed some of the benefits that are enabled by a CCMS, here we will take a look at some of the advantages of a CCMS compared to a Page Builder CMS.
Better Consistency and AccuracyAnchor
With component-based content management, teams are able to build a single, data-rich content repository where they can manage their content across devices. Instead of updating content in multiple systems, teams can manage their content in a single place. With content being broken down into modular elements, updating elements of the site takes seconds rather than minutes or hours. This ensures that messaging stays consistent across the site and devices. Typos or outdated content are a thing of the past with how easy it is to update content across devices.
Reduced Maintenance CostAnchor
In consolidating the content into a single content source, teams no longer need to maintain multiple systems to house their content, allowing teams to cut down on maintenance costs. Component CMS ensure that the content is well organized and easy to find, rather than becoming unusable or forgotten in a separate system. From a content perspective, teams are able to focus more time and energy on creating new content. Updating existing content across devices is more efficient, giving teams more time to be productive.
TraceabilityAnchor
With a CCMS, it is easier to know where content is coming from and what must be done to update content. Components are reusable in nature and therefore limit the sources where content can be coming from. The reusability helps teams can keep better track of how and where content is housed and make sure that content stays up to date.
Disadvantages of Component-based Content ManagementAnchor
With CCMS, teams must adjust to a new approach to content creation and may require the team to shift their approach to how content is created. We’ll take a closer look at some of the disadvantages of the content approach for teams.
Can Slow Implementation TimelinesAnchor
The modular approach to content requires teams to think about what elements should exist on individual landing pages and how it should relate to other content. This requires more time investment at the beginning of the project in order to break down the various content blocks and ensure that the individual elements are well organized. After this initial work is done, it is much faster to build content pages and build more customizable content types. The initial investment is worthwhile due to the flexibility and speed of the outcomes.
May Involve More InvestmentAnchor
With the implementation of modular content management, the team may take the time to reevaluate their overall implementation of the architecture. This may require investment into new technologies to modernize their current stack or additional people to help meet their growing needs.