Structured Content Modeling Best PracticesAnchor
Adapting your content modeling and workflows to work with structured content can sometimes be a daunting task. Teams that begin their work coming from a place of page builder templates must do their best to rethink how and why they want to revamp their content modeling practices. When working with structured content, there are two approaches teams can take to content modeling. The bottom-up approach and the top-down approach. This post will give you a brief guide to go about these approaches and share some best practices on how to implement the content modeling best practices.
The goal of structured content is to strike the balance between building content that is context first, single-use content, and creating content that is too modularized that it becomes difficult for the content team to actually use. Getting into this stride can take some time and adjustments to the content models; however, the payoff of efficient workflows, reusable content, and easy optimization is worth the initial investment. During the content modeling process, it is important to gather input from all of the stakeholders and to test the content models with content editors to ensure that the content models work well for their needs.
If you need some more guidance on the basics of content modeling, check out: What is Content Modeling?
At GraphCMS, we use Miro to help us workshop our content models before building them in the CMS. Using Miro we can show the breakdown of models, fields, and the relations between them very easily. For the purposes of this blog post, I have chosen simple content models that will help illustrate how to tackle these two approaches to content modeling. To ensure that we maintain modular thinking when content modeling, we typically use two different types of content models: subject models and specification models. Subject models are used for less reusable data and more often the end product, such as a landing page. Specification models are often reusable content used to enrich the subject model. Specification models can be used for SEO metadata, components that are present on several pages, or Author pages. While there is no visible difference between these two types of models in the CMS, breaking them down for content modeling can be a helpful mental exercise to keep thinking of content as data and to avoid modeling context-dependent content.
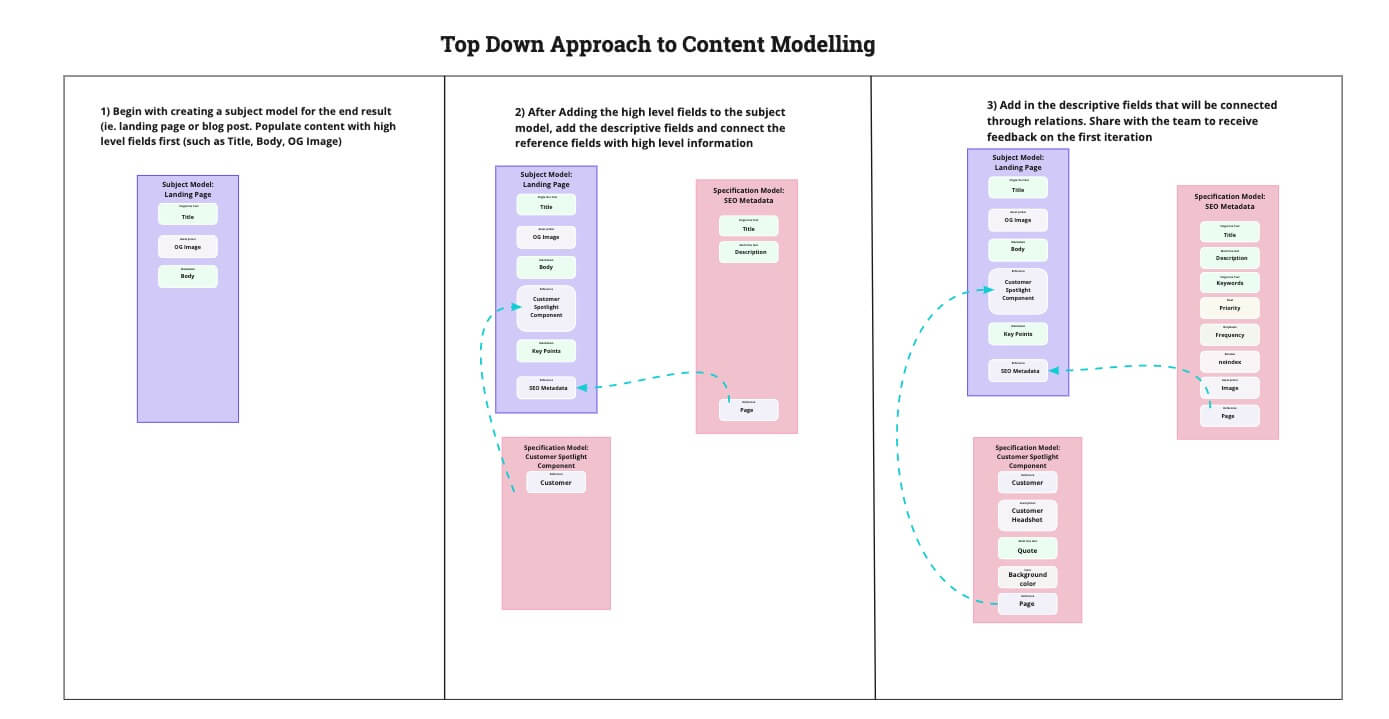
The Top-Down ApproachAnchor
View the diagram for top-down content modeling in full-resolution.
The top-down approach can work well for teams who have an idea of what they want the final outcome project and have solidified a final structure. It can be a particularly good approach for teams that are starting a new project and are working through all of the information that they want to be included in the content model.
Start by creating a Subject Model for the end result of your content model, such as a landing page. From here, add in fields that will house the high-level information relevant to this subject model. When adding fields, the most important question to ask yourself is, “Is this the only place this content will live, or will it live in other places in the project as well?” If the answer is, “Yes, it will only live on this subject model.” Then creating a field for the information is likely the best option. However, if the content will live in several places throughout the project, then it will likely function better as a separate model. Creating a separate model ensures the data is reusable and can be connected easily throughout the project.
After you have created the most important fields for the model, add in fields that will serve as relations and begin building out the subject or specification model that is associated with them. With these related models, begin by adding the high-level fields. Return to the initial Subject Model and add in the rest of the fields to describe the rest of the relevant information.
Finally, add in the rest of the descriptive fields to other related fields. Share the content models with all relevant stakeholders and iterate the content models accordingly. This should be done before the development team starts writing code for the frontend because these content models will likely change, slightly after teams work with the data in a practical workflow.
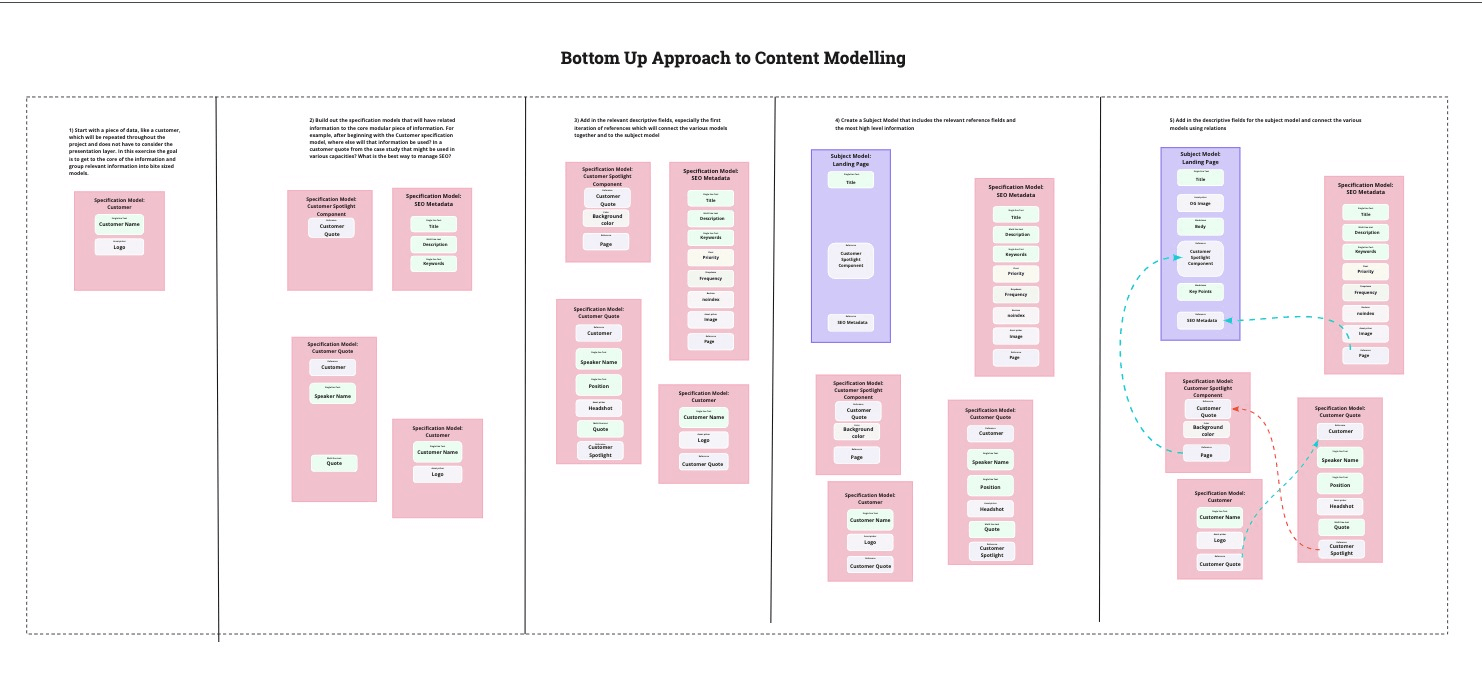
The Bottom-Up ApproachAnchor

View the diagram for bottom-up content modeling in full-resolution.
With the Bottom-Up approach, teams start with smaller pieces of modular data rather than the big picture. The goal is to create reusable models that can be used in a variety of contexts and then connect the reusable pieces of data together to build out the desired end product. This is easier for teams who have an existing dataset which they are working to expand or carry over to a new system but can certainly be done with teams creating projects for the first time.
Start with a piece of data, such as a customer, which will be repeated throughout the project and does not have to consider the presentation layer. Keep in mind that the goal of the exercise is to group relevant information into bite-sized models where possible. This will help remove the context of how the content is being presented where possible.
Build out other specification models that will house the related information to the core model. Again the question comes into play, “Is this the only place that the content will live (or could live in the future?” If yes, then it is likely better off as a field in the model. If no, then the content would be more effective as a new model.
Add in the relevant descriptive fields, most importantly the first iteration of references which will connect the various models together to the subject model.
Create a Subject Model that includes the relevant reference fields and the most high-level information.
Add in the descriptive fields to the Subject Model and connect the various models using relations. Show the first iteration of the content models to the rest of the content team to test with content before the development team begins to code and make necessary adjustments.
The Bottom-Up approach follows the modular first mentality of content modeling which can be very effective when trying to shift away from a page builder approach to content modeling. It can be helpful when trying to follow the content hub approach to content management as it forces teams to think modularly first.
Either approach that teams choose will put them on the path to working effectively with structured content. While this approach can take an adjustment period for teams that are used to working with a site builder approach, ultimately they will save teams time and effort by creating a rich repository of content that is reusable and flexible.
What is structured content?Anchor
Structured content is information or data that is organized in small units in a technology agnostic and consistent way. It often includes metadata and can be used to determine patterns, similarities, and become an essential element of he final presentation of the data.To learn more about content modeling best practices, check out our Content Modeling Best Practices page.
What is content modeling?Anchor
Content modeling is the process of breaking down content into organized blocks and demonstrating the relationships between each content type. Content types can translate into the various field types within a CMS which will translate to the final presentation of the data. To learn more about content modeling best practices, check out our Content Modeling Best Practices page.
What is single-use content?Anchor
Single-use content is content that is so specific that it only has one intended purpose. Single-use content could be intentional if it is significant in theme or purpose. These could include blog posts or time-sensitive material.
What is reusable content?Anchor
Reusable content is content that can be published in several places or at a different time. These could be things that can be repurposed to meet the needs of several platforms or shorten content creation timelines. Other types of reusable content can be elements of specific digital projects that should remain consistent across the project such as USPs, CTAs or use cases.