It can be quick and easy to create a simple static Jamstack site; however, things get more difficult when you want to create even a slightly more complicated interactive experience, such as a form or create a search function. There are a wide range of services and approaches, from a custom implementation to specialized services which can be quickly connected to your existing architecture.
I am taking a look at some of the most common ways to add dynamic functionality to a tech stack in order to further enhance user experience. While strictly static sites have a wide range of benefits, from performance to security to an SEO boost, at times, they do not meet the needs of the use case. Modern use cases often require a blend of static elements with dynamic functionality. These blended sites are most often as static as possible with dynamic elements which are use case specific.
User Experience (UX) and the JamstackAnchor
In this guide, we will take a look at how to enhance user experience by adding elements of dynamic functionality to static sites. I’ve broken this down by the various types of functionality that is commonly needed to build a better user experience. The suggestions range from simply connecting a service to a broader toolset suggestion that could point you in the right direction. The creativity and high volume of Jamstack creators help teams have a wide range of options when it comes to solution building; however, this can also be daunting when trying to meet aggressive project timelines. These tools enable teams to provide more dynamic functionality while still retaining the core statically generated elements. At the end of the day, your technical abilities will be highly dependent on the chosen stack and the use case. Our goal is for this guide to be a starting point to kickstart the evaluation process.
In this guide, we have outlined 28 tools that can help add dynamic experiences to your Jamstack sites.
Forms and ProcessingAnchor
Users expect to be able to get in contact with teams, submit feature requests, or request whitepapers on any marketing site, regardless if it is a static site. Forms and the processing of forms is a basic functionality that is essential to providing a modern web experience. While it is possible to hard code forms and processing for your Jamstack site, it can be time consuming and there are many existing services which offer this functionality. The Jamstack ecosystem has come up with a wide range of answers to form processing on a static site with microservices and integrations.
Here are 4 tools that can help teams create forms within Jamstack sites.
FormiumAnchor
Formium is an API-first form builder service that enables teams to build forms via a drag and drop editor. It allows teams to natively render forms and surveys on their website or application. Formium enables teams to quickly add the form, processing, and analytics functionality without having to start from scratch.
FormkeepAnchor
Formkeep allows teams to build forms via their visual editor, templates, or programmatically. They emphasize their native integrations to many helpful services, such as Slack or Google Sheets, for notifications and clean data transfers.
Netlify FormsAnchor
Netlify Forms is just one of the many dynamic functionalities that lives under the Netlify brand umbrella. In addition to forms, Netlify also enables split testing and authentication, just to name a few. Staying within the Netlify universe can be an excellent option for those hosting their site on Netlify.
GraphCMS for formsAnchor
GraphCMS can also be used to programmatically create forms. When used in tandem with GraphQL and Next.js, GraphCMS can create dynamic forms and capture the responses as well. We have a comprehensive guide on how to set up forms using GraphCMS to help teams get started.
Shopping CartsAnchor
Shopping carts are one of the critical elements of an ecommerce user experience. They are also notoriously time consuming to build a high quality experience from scratch. There are several services that make it easy for teams to provide this high quality experience that can make or break the end user experience. These services are not exclusive to the Jamstack space; but instead, integrate easily into Jamstack projects.
Here are 4 tools that can help teams add shopping carts to their Jamstack project.
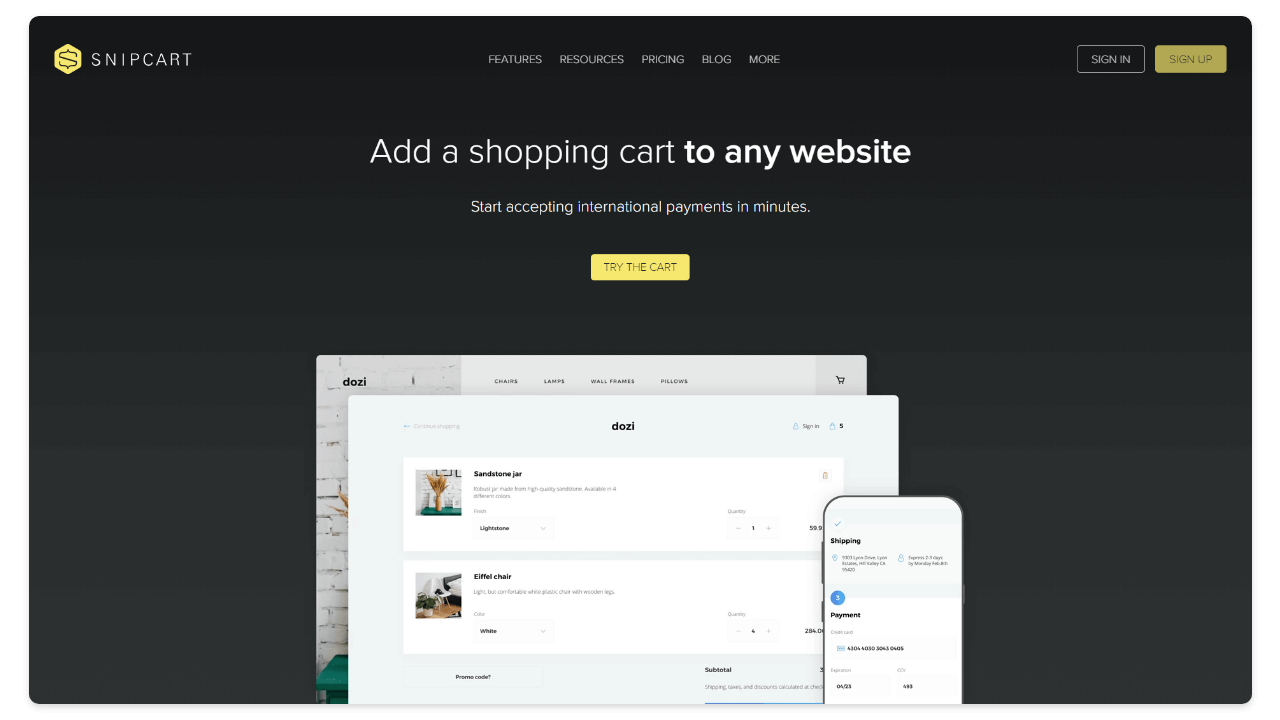
SnipcartAnchor
Snipcart allows teams to seamlessly integrate a flexible shopping cart into their chosen tech stack. Snipcart is fully technology agnostic and enables teams to work with best-of-breed technologies that best match their use case.
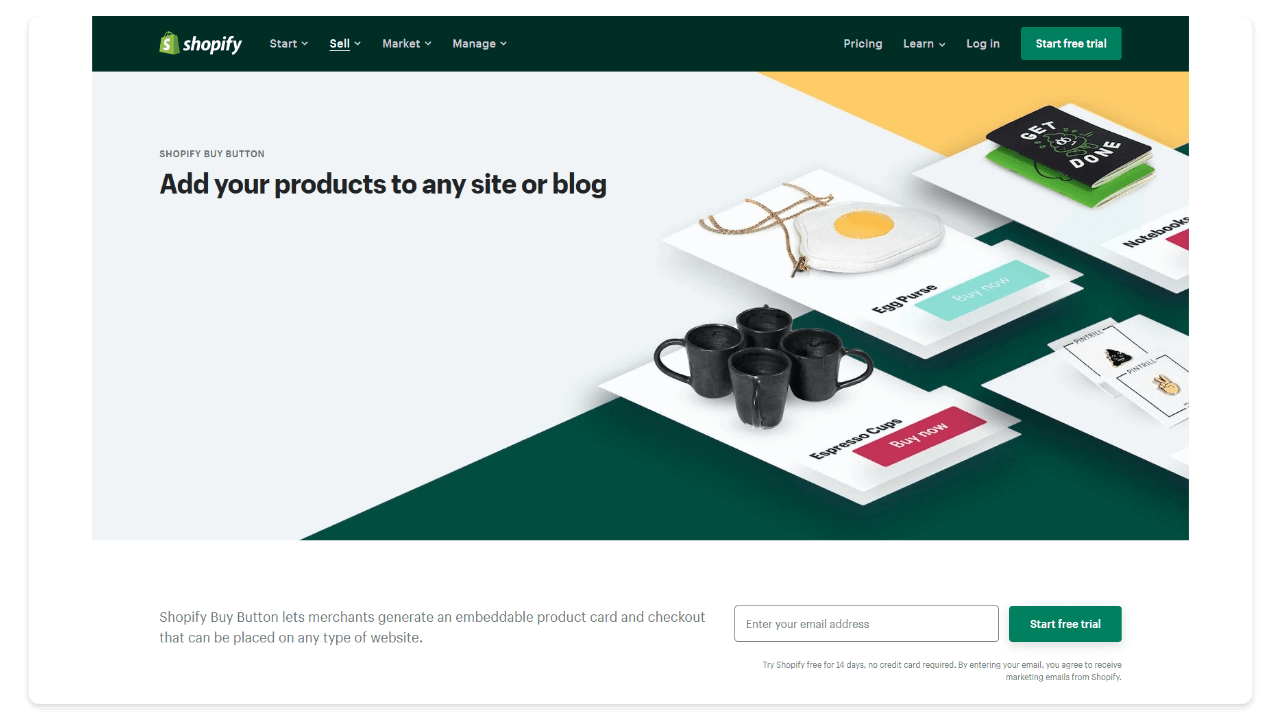
Shopify Buy ButtonAnchor
The Shopify Buy Button allows teams to embed products or services to purchase directly into an existing site. The Buy Button is great for simple purchases and allows users to fully customize the design to match the user’s own branding.
CartQLAnchor
CartQL is a GraphQL shopping cart and checkout API that is a flexible tool to help create a fluid checkout experience with your existing stack. Teams are able to bring their existing inventory and store any type of data for their cart and cart items.
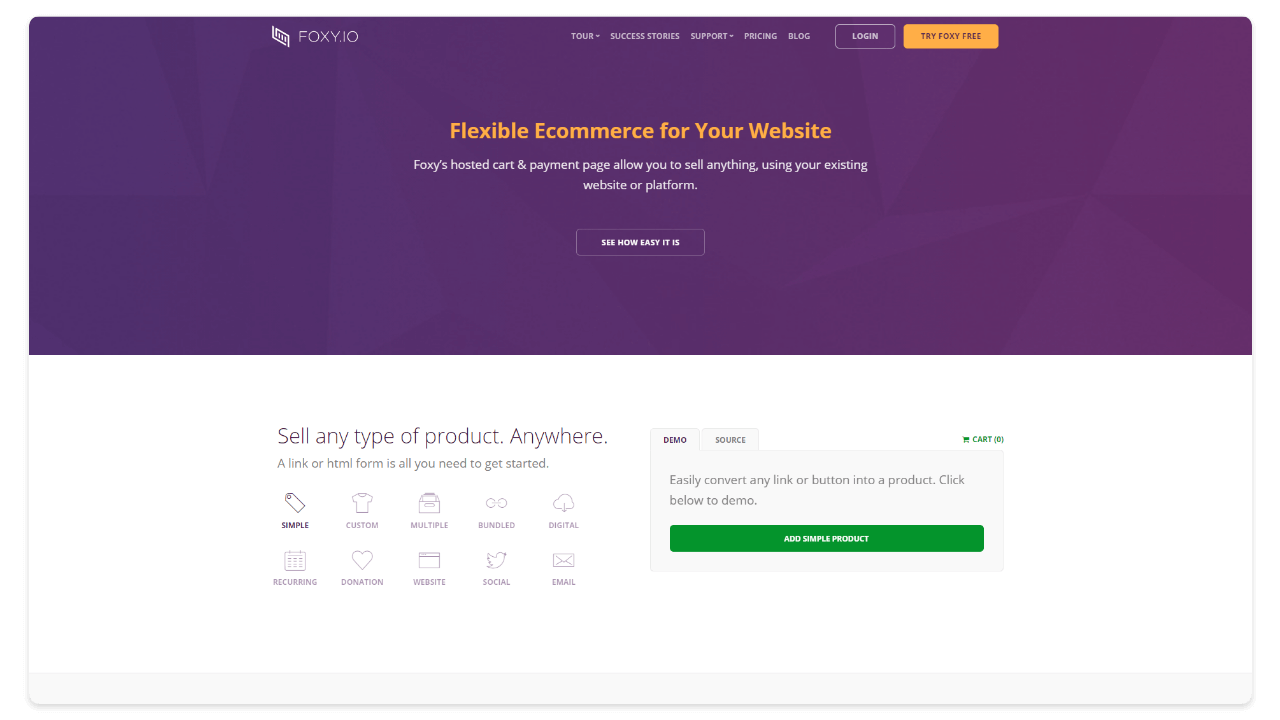
FoxyAnchor
Foxy is a hosted shopping cart and payment platform. It’s simplicity makes it easy to customize a checkout experience that matches the needs of the brand. Foxy allows for teams to choose from over 100 different payment providers from Braintree to Square.
AuthenticationAnchor
Authentication is another complex process that is critical for many use cases across the Jamstack. In verifying the identity of the users, teams are able to work with more sensitive information and ensure that only those with proper clearance have access to content. Authentication with the Jamstack can be slightly counterintuitive as there are no servers to run code server-side; however, there are services which can help bridge the gap and provide an authentication layer while still using the Jamstack.
Here are 2 tools that can be used to add an authentication layer to their Jamstack project.
Auth0Anchor
Auth0 is an industry heavyweight when it comes to implementing an authentication layer on services and websites. Auth0 makes it easy for teams to authenticate users while still providing a high quality user experience and the necessary privacy.
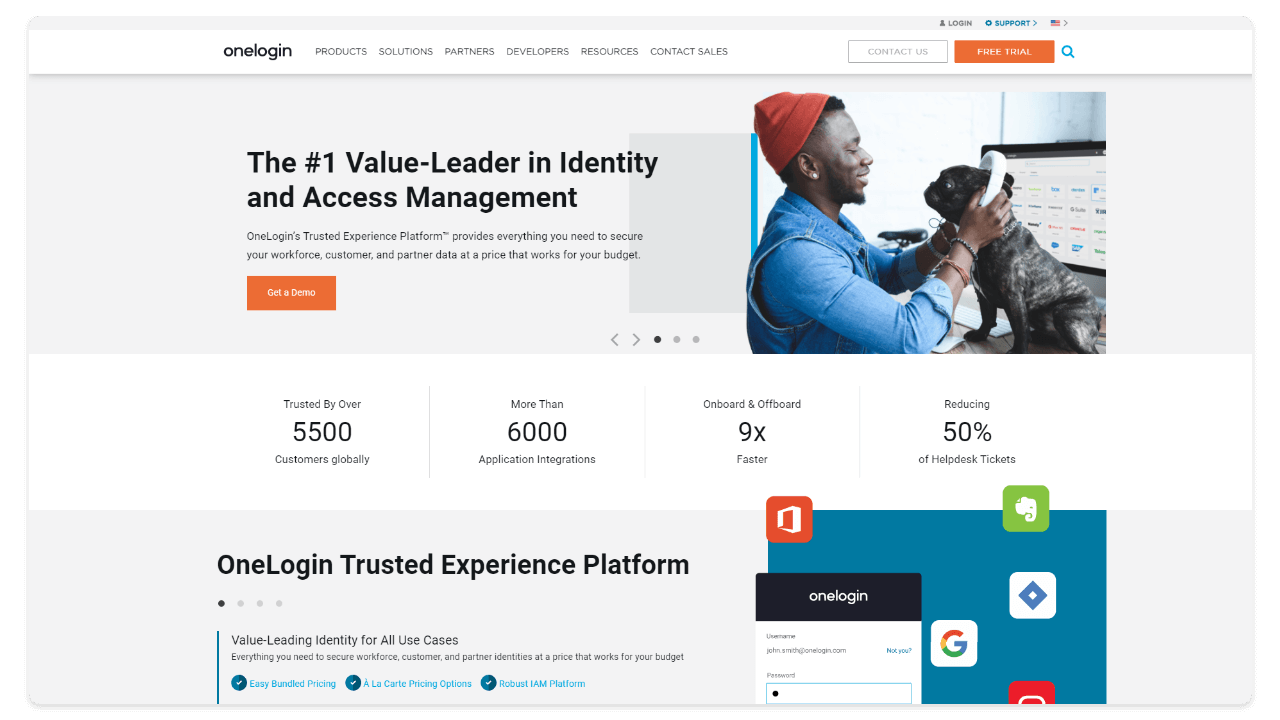
OneLoginAnchor
OneLogin offers a broad suite of privacy and security services for websites and applications. They provide authentication services including Single Sign On (SSO) and Multi-factor authentication (MFA).
PaymentsAnchor
Payment systems enable secure transactions quickly and efficiently. They are a crucial component to the ecommerce flow and can make or break a customer’s decision to “trust” the website. There are many approaches to simply add a payment workflow to your ecommerce site, we are highlighting some of the true API driven approaches.
Here are 3 tools that can add secure payment systems to your Jamstack site.
StripeAnchor
Stripe is one payment option that needs no introduction and it’s various products serve a wide range of needs for the checkout and payment workflows. The sophisticated tooling of Stripe enables teams to build modern payment solutions with a focus on high quality user experience. Stripe has a wide range of approaches that can suit your specific needs from Stripe.js to Stripe Checkout and Stripe Payment Links.
AdyenAnchor
Adyen is an API driven payment solution that handles payments from B2B, B2C, and subscriptions. In addition to handling digital payments, it also accepts in person payments using payment terminals to enable flexibility. Their powerful documentation and easy get started guide create a high quality user experience for this flexible platform.
BraintreeAnchor
Braintree is a subsidiary of Paypal which focuses on bringing seamless digital payments to modern commerce experiences. They boast global reach and streamlining operations to ensure that teams receive the maximum return on investment. Braintree has a GraphQL API for devs to seamlessly integrate Braintree into their system.
SearchAnchor
There is very little that needs to be said about search functionality. When well implemented, it greatly improves user experience and breathes new life into content which may be tucked away in a rarely visited part of the site. When poorly implemented, they can lead to frustration and degrade the user experience. We’ve chosen two of the reliable services to choose when looking to implement search on your site.
Here are 3 tools that can enable search functionality on your Jamstack site.
AlgoliaAnchor
Algolia is one of the popular API-driven search solutions that works seamlessly with the Jamstack. With offerings from classic site and mobile search to more specialized options like Voice and Geo Search, Algolia is a flexible tool that is beloved by devs all around the world.
ElasticAnchor
ElasticSearch is another popular option for an API-driven search solution that can easily be integrated on your Jamstack site or application. ElasticSearch is highly flexible and is designed to scale with the team's needs, making it a great option for growing teams.
MeiliSearchAnchor
MeiliSearch is an open-sourced, API-driven search solution that makes it easy to add a scalable, typo tolerant search to your Jamstack project. MeiliSearch is highly customizable and promises high quality user experiences, making it a popular choice for teams wanting to get up and running quickly.
Push notificationsAnchor
Push notifications can enable teams to bring the most important information to the forefront. They serve many purposes from sharing message previews, to updating delivery times, or even just status changes. Each implementation has individual notification needs and uses which must be customized.
Here are six tools that enable push notifications for Jamstack projects.
PusherAnchor
Pusher is an API driven service that enables teams to build complex features quickly. Pusher enables developers to quickly set up custom push notifications quickly while still ensuring easy scalability, security, and analytics for your implementation.
OneSignalAnchor
OneSignal offers a broad range of push notification implementations from mobile, to in app to website options. OneSignal is a robust tool that promises high user engagement and re-engagement when implemented.
Lambda FunctionsAnchor
Lambda Functions are one of the most straightforward ways to connect a variety of dynamic services or functionalities to a static site. There are a variety of ways to implement them from more labor intensive DIY approaches to connecting services that handle most of the logic behind the curtain.
Netlify FunctionsAnchor
Netlify functions are an excellent choice for teams who have already implemented Netlify in other capacities and wish to stay within the same ecosystem for as much of their tooling as possible. Netlify functions are easy to implement and make it easy to create workflows for deployment.
VercelAnchor
Vercel also enables teams to implement serverless functions to boost functionality possible with the Jamstack. Serverless functions can be used to handle user authentication, database queries, and other customized commands. Their documentation makes it easy to implement serverless functions in your own projects.
AWS LambdaAnchor
AWS Lambda is a serverless service that enables teams to run code for nearly any type of application or backend service. They have a generous free tier with 1 million free requests per month and offers simple scalability. AWS Lambda is highly flexible with a broad range of implementations that are possible.
Begin.comAnchor
Begin aims to make serverless implementations quick and easy for teams to set up serverless functions. Begin has open source tooling at its core and enables teams to reap the benefits of serverless without the long implementation setup or troubleshooting know-how.
CommerceAnchor
Commerce is a very common use case for Jamstack sites. Finding the balance of how much dynamism is needed is not always clear and the headless commerce space is filled with players that offer a wide range of solutions.
Here are 2 headless commerce platforms that work well with the Jamstack.
Commerce LayerAnchor
commercelayer is an API-driven headless commerce solution that enables teams to create modern customer experiences while still having a high emphasis on performant infrastructure. The decoupled approach to commerce enables teams to separate content and ecommerce functionalities making it easy to update and modify content.
commercetoolsAnchor
commercetools is a headless commerce platform built on the MACH principles. It enables teams to manage all of their necessary commerce functionalities while easily connecting with a variety of desired frontend layers. Commercetools offers a broad range of functionalities that enables teams to build a custom commerce experience.
Static site generatorsAnchor
Static site generators are an essential element of the Jamstack. We’ve gone in depth into static site generators for various use cases and preferences in a blog post earlier this year. We took a look at some of our favorite SSGs which includes all of the usual subjects but also some new, up and coming players.
Static hosting solutionsAnchor
Static hosting solutions bring the final Jamstack site to fruition. There are a variety of solutions depending on the use case and specific needs of the project. Some players offer more out-of-the-box while others enable devs to take a largely custom approach.
Here are 4 static hosting solutions for your Jamstack site.
VercelAnchor
Vercel is a beloved option for static hosting by developers around the world. Created by the folks behind Next.js, Vercel makes it easy to deploy any frontend application using high powered developer tooling which enables scalability and collaboration. Teams of all sizes have embraced Vercel.
NetlifyAnchor

Netlify was the company which coined the term Jamstack in 2016 and helped popularize the approach. The static hosting solution has grown into an entire ecosystem of functionality to enable static sites. Users of Netlify range from devs working on hobby projects to enterprises that are looking to modernize and everything in between.
GitHub PagesAnchor
Github Pages make it easy to host content directly from your Github repository. The simple workflows keep teams efficient and avoid overly complicated setups for simple content needs. Github Pages streamlined approach does not have a lot of bells and whistles but it makes creating static pages quick and simple.
Amazon S3Anchor
Amazon S3 enables teams to build projects with the future in mind when it comes to easy scalability, data availability, and security. Teams have access to the wide range of tooling within the AWS ecosystem and have fine-grained control of data and how it is organized.