Introducing Rich-Text Link EmbedsAnchor
As we continue to expand the capabilities and functionality of our Rich Text Editor, we're excited to announce the ability to add Link Embeds. Link Embeds gives users control beyond just hyperlinking to URLs, but the added possibility to link to a specific entry.
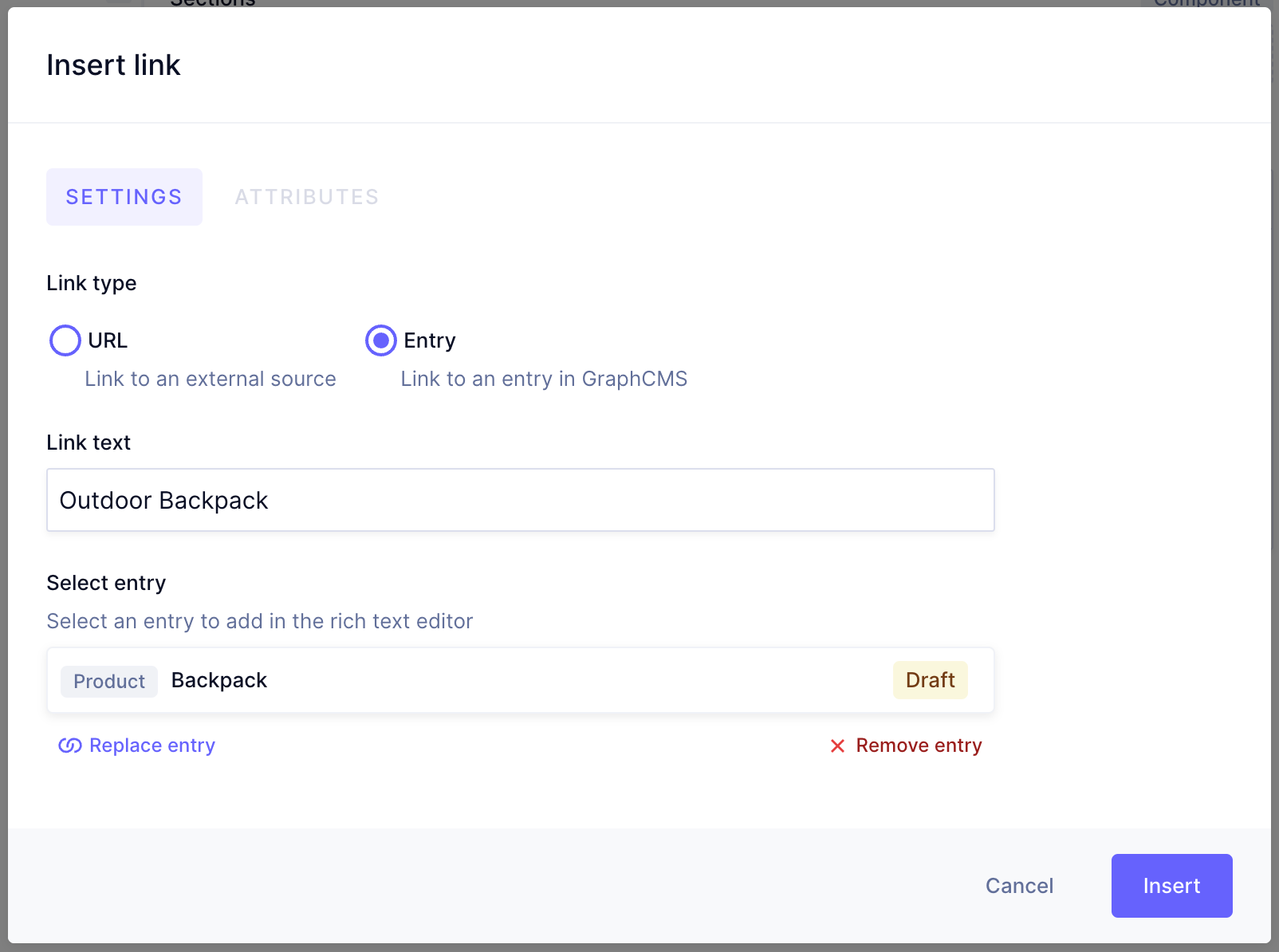
Similar to embedding assets and other models, users can add this external entry via the Rich Text Editor toolbar. The link modal will allow select options, allowing for alternatives on how to connect content.
While this feature is available to all GraphCMS users, Embeds have to be enabled for Rich Text Fields via the schema builder before they can be used within the UI by content operators.
With Link Embeds, as with other Embeds enabled, your API will have some new added fields. Besides the html, markdown, text and raw fields, you will also find a new references and json field. references will return the embedded entries, so you can fetch any data you want from them. json will replace the deprecated raw field, which still can be used currently.
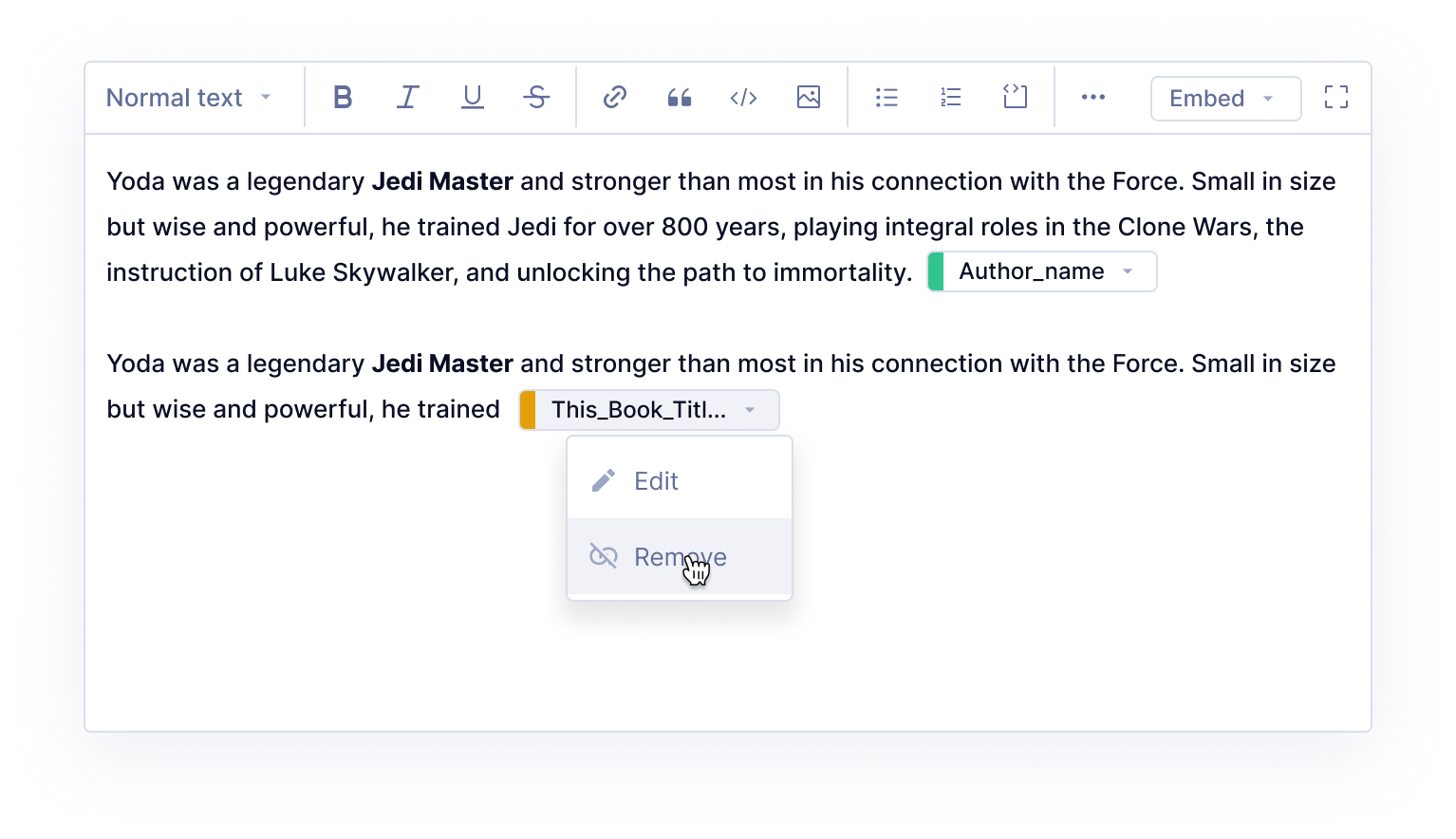
When using embeds in your Rich Text Editor, the html field will return placeholders so you can decide how to render it. Block embeds return a div placeholder, inline embeds will return a span, and link embeds will return an a-tag. All of these elements will have attributes to let you know which entry is linked.
Learn how to enable embeds in our documentation -->
Other Recent Rich Text UpdatesAnchor
Beyond the traditional ability to allow asset embeds, we've also recently introduced the ability for all users to embed different types of entries be it through a block or inline element.
This update supports content creators and editors, giving them more flexibility and creativity in how they structure content. As an example, users can embed elements such as products or attribute text to a particular author.
Join Our CommunityAnchor
Want to know when features roll out in real time to test, provide feedback and direction for GraphCMS? Join our community through slack to stay up-to-date on all GraphCMS announcements, events, and all the growing ways to get involved with GraphCMS and our team.