We’ve taken our customizable User Interface one step further with the introduction of the Configurable Sidebar.
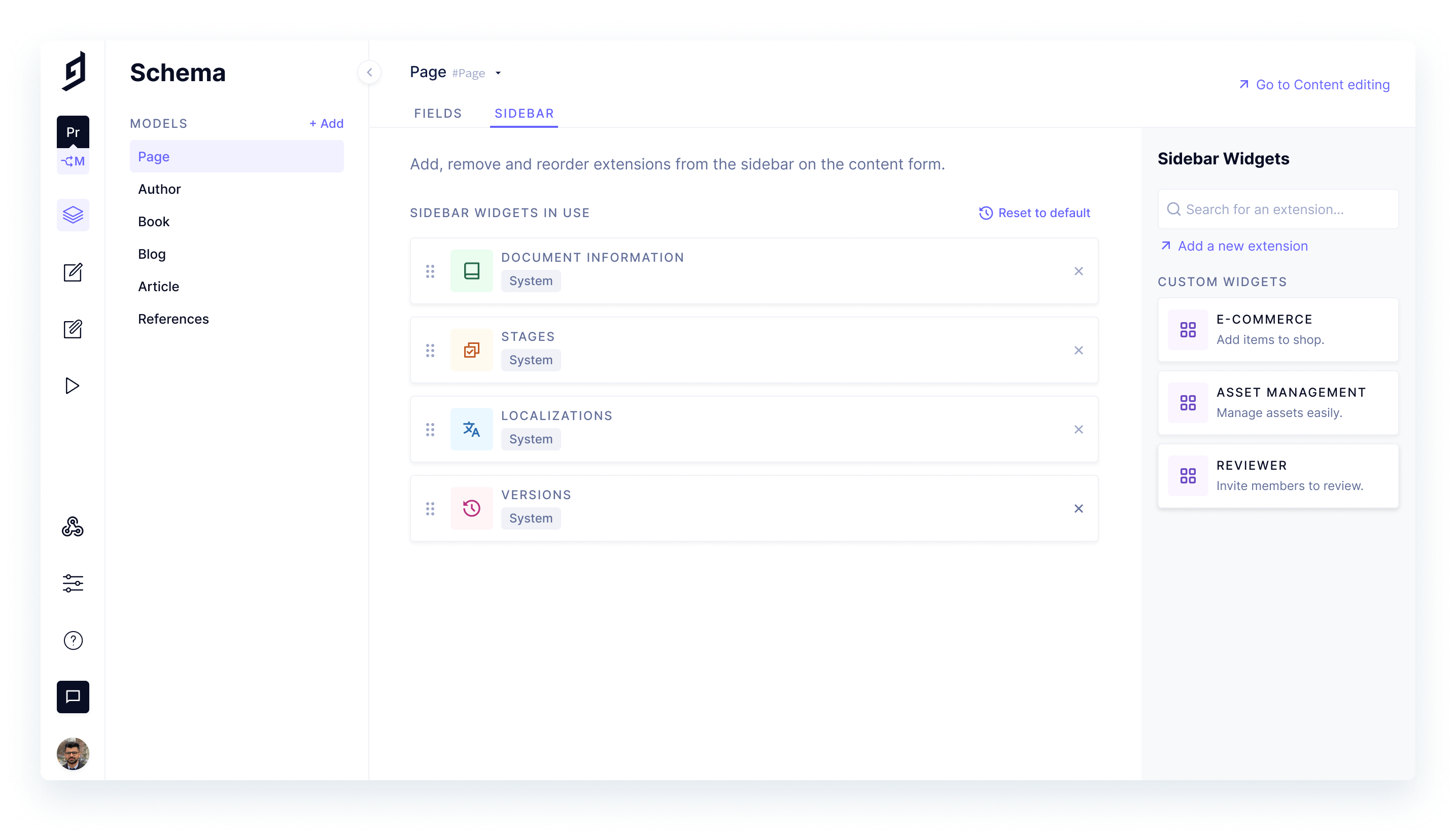
This new functionality gives Project Administrators the ability to build a more tailored view of the sidebar displayed when creating content in GraphCMS. Admins now have the option to reorganize what is displayed through a secondary tab displayed in the Schema, and the ability to customize the sidebar widgets through the use of UI Extensions. In the following video, our very own Jamie Barton walks through creating a React Sidebar Widget to view SERP previews within the GraphCMS content sidebar.
Configurable Sidebar opens a whole new set of possibilities for accelerating content operations – from having widgets to translate content and check on SEO validations, to generating AI copy based on parameters set by you – the possibilities of what you can configure for your team are endless.
We’re excited to begin work on creating a directory of plug-and-play extensions for our users that will help with a multitude of common use cases. In the meantime, explore our updated UI Extensions documentation to learn more about the possibilities of what you can do with this feature.