I recently caught up with Delba, Developer Advocate at Vercel, to talk about how GraphCMS and Next.js can work together in building high performance projects for eCommerce platforms with heavy content needs.
The talk kicks off with a high-level overview of GraphCMS and Next.js including some recently launched features. GraphCMS recently launched scheduled publishing, allowing teams to plan to publish content in the future. Vercel hosted Next.js Conf where the team launched Next.js 12, announcing several features including Middleware and their new Next.js Compiler written in Rust.
We then talked about how the two systems work together to bring content from idea to consumption. A key element was how the type of content and the intended user experience affects the tools and strategies to use when building eCommerce platforms. For example, whether your site should consist of static or dynamic content and the best approach to ensure that the end product is performant and takes SEO into account.
To more clearly illustrate how teams could approach choosing the best strategies for their use case, we examined two common solutions for GraphCMS and Next.js, eCommerce platforms, and content-heavy applications.
Use Case: Content OperationsAnchor
Since these sites are largely composed of static content which will be the same across users, content is often updated based on current events.
We discussed how GraphCMS and Next.js work together to bring a smooth user experience. Here are some of the points that we highlighted in the discussion:
Flexibility and Content VelocityAnchor
- Content is quickly and easily updated without development resources
- Data from external sources can be pulled together and programmatic changes to content can occur with GraphQL Mutations and API Extensions (/docs/remote)
- Static Site generation with Next.js (/nextjs-cms) and Vercel ensure that content is cached on a Content Delivery Network (CDN) and delivered to users quickly
- Incremental Static Regeneration with Next.js updates cached data at timed intervals to ensure content out of date
- Fine-grained permission system of GraphCMS distributes edit and publishing rights to the users in a way that match the team structure
- API routes within Next.js ensure 3rd parties cannot access your API tokens or mutate content
- Flexible content models in GraphCMS enable teams to build structured data that matches their use case
- Next.js’ flexible per-page data fetching allows you to choose when and how data gets fetched
Localization and SEOAnchor
- GraphCMS’ native localization empowers teams to create content for an international audience programmatically or via the UI.
- With built-in support for internationalized routing, teams are able to provide a list of locales and Next.js will automatically handle routing based on the user's language.
- Middleware on Next.js 12 allows you to handle redirects at the Edge based on the user's location.
- Easy content workflows allow teams to continually optimize content and metadata
- API Extensions enable teams to integrate other solutions with GraphCMS to provide additional functionality without duplicating data into GraphCMS.
- Incorporating UI Extensions into GraphCMS, allows content operators to interact with data from other platforms to enrich their content.
- Using Static Site Generation or Server-Side Rendering with Next.js improves SEO and web performance
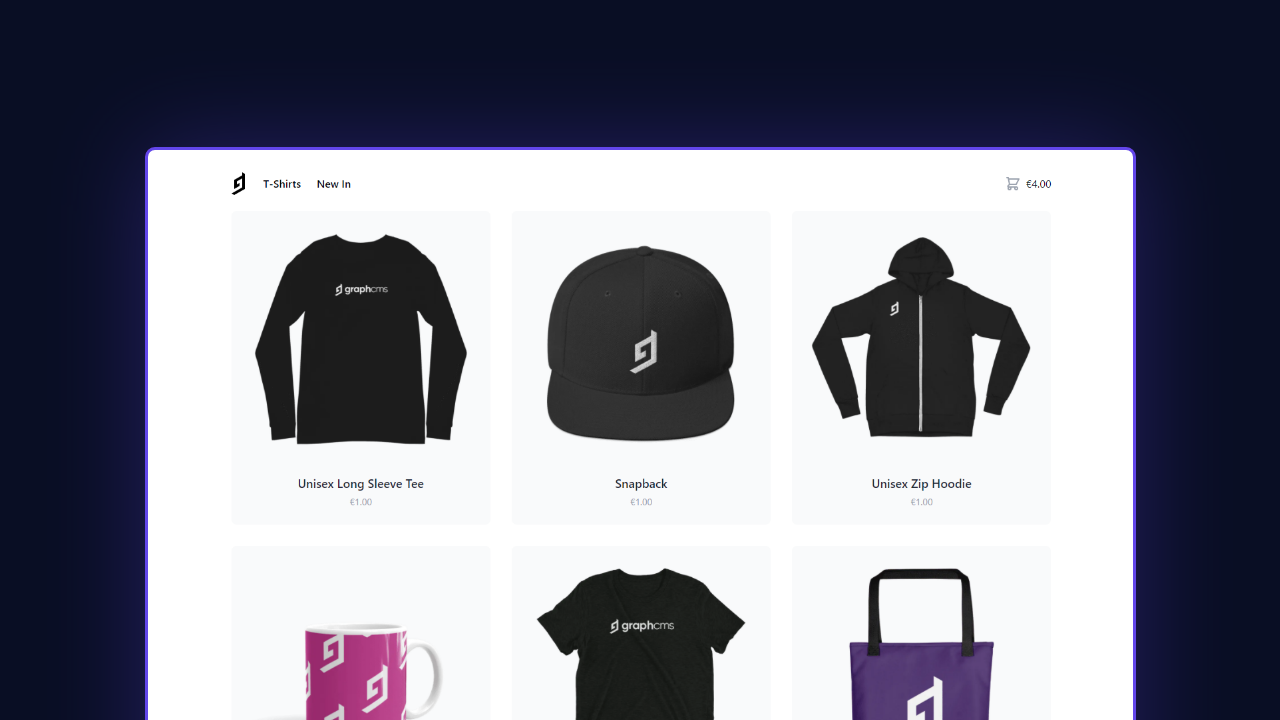
Use Case: eCommerce PlatformsAnchor
eCommerce platforms require large amounts of data to be consistently served across thousands of product pages with low latency. With high-velocity user interactions, creating a smooth user experience shows tangible impact on the overall conversion rates.
eCommerce platforms may have an international audience and need to account for differences in language, currency, and sizing. Data must be up-to-date and teams must be flexible enough to create promotions and react to changes in user trends and inventory.
We discussed more on how GraphCMS as a Content Platform for eCommerce using Next.js could address these factors:
Data Organization and UpdatesAnchor
- With GraphCMS, it is easy to create a single source of truth while bringing in data from several external systems using GraphQL Mutations, Webhooks, and API Extensions
- Building a best-of-breed architecture helps teams build custom ecommerce experiences that fit their needs
- GraphCMS’ powerful, flexible permission system enables granular control over content entries, ensuring data integrity.
- Next.js is designed to scale applications from one to thousands of pages. Using dynamic routes, teams can create a single template, use Static Generation to populate their content from GraphCMS and pre-generate a page for each of their products.
- Programmatic content creation, in addition to being able to work within the UI, enables teams to keep data consistent and up-to-date.
- Next.js’ flexible data fetching on a per-page basis enables using server-side rendering for category pages, client-side rendering for the user cart or dashboards, static site generation for marketing pages, and ISR for product pages.
- Next.js Middleware allows running A/B tests at the Edge instead of client-side. This provides a better user experience by reducing flashes of irrelevant content, layout shift, and improving loading times.
Localization, Speed and, UXAnchor
- Localization in GraphCMS makes it possible to have all data for various locales stored in one place, improving the end user experience, locale based publishing with each locale being controllable individually.
- Using Middleware, Next.js enables you to create a better eCommerce user experience by offering options such as Power Parity Pricingexample, allowing the price of a product to change and apply a discount depending on the user's location.
- Next.js is designed to be fast for both developers, and users, with lots of automatic optimizations, such as images and fonts, to help keep the platform fast.
Our Entire ConversationAnchor
Check out the full conversation here:
To get a hands-on experience of GraphCMS and Next.js 12 for eCommerce or other digital projects, get in touch.