GraphCMS has always been a 100% GraphQL Headless CMS. One of GraphQL’s greatest benefits is the ability to query exactly the right amount of data, all from a single endpoint, ensuring predictable payloads with noticeable performance gains.
However, even with GraphQL’s rapid adoption, organizations still heavily rely on services with other API methodologies, such as REST, SOAP, and gRPC. For now, let’s focus on REST. At GraphCMS, we’ve often wondered how to extend those benefits of GraphQL to other APIs, so developers are able to reap the benefits of GraphQL by querying everything on their frontends from a single endpoint, without compromising on their existing REST powered services.
When we began to roll out Content Federation, we started with introducing Remote Fields, to give developers the power to load data from a single, manageable interface, removing the need to create custom middleware. Remote Fields unlock the possibility to aggregate content coming from external sources - like CRMs, ERPs, and even other CMS - and serve them from a unified GraphQL endpoint, without the need to copy or duplicate that content.
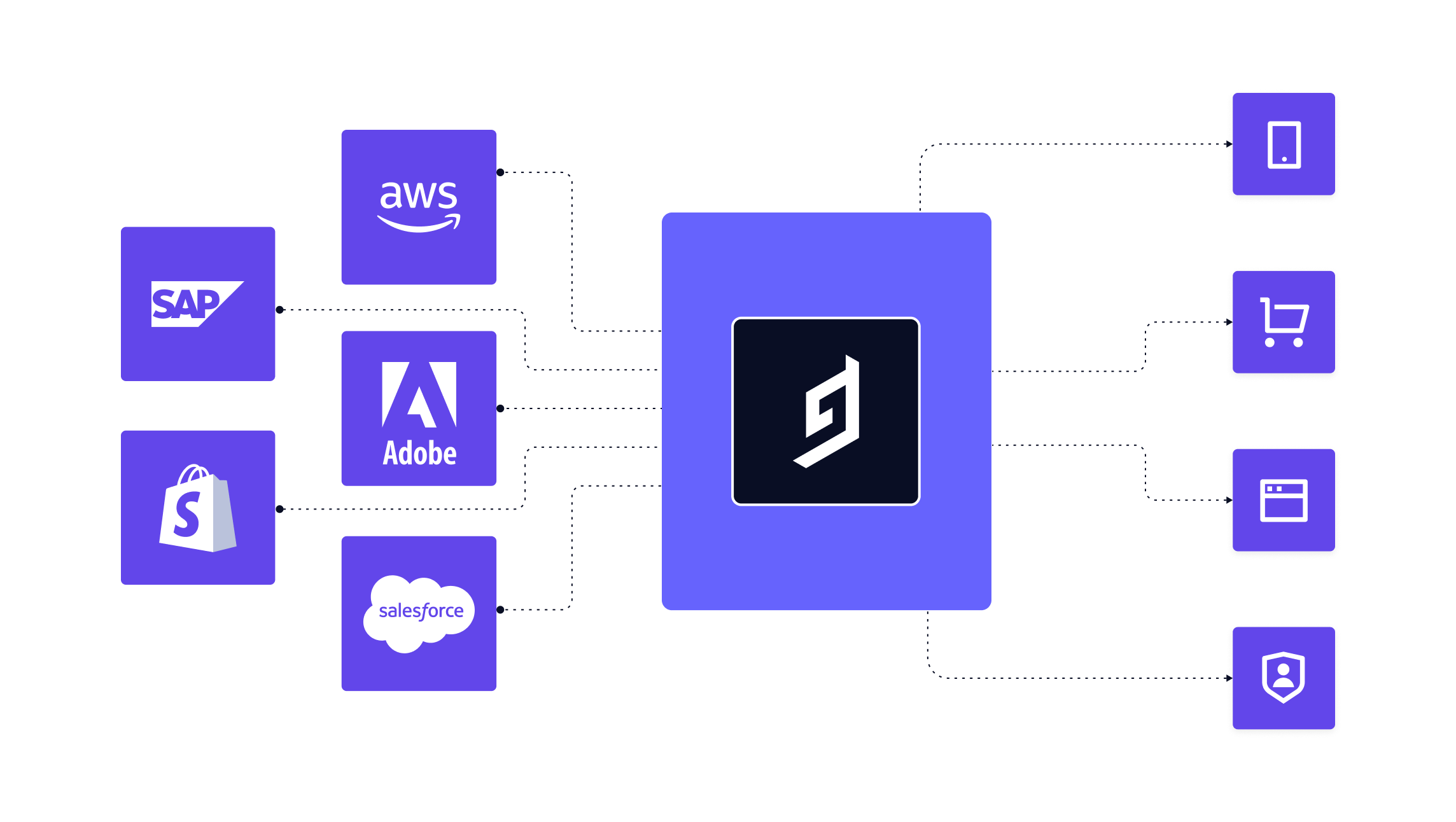
In practice, for example, this means you can power a single eCommerce application across web, mobile, TV, and other frontends - with content created in GraphCMS, product information from Shopify, user traits & personalization from SalesForce, assets from SAP, and campaigns from Adobe - all from a single endpoint. The ability to access your remote data and the remote type definitions from GraphCMS’s API allow you to extend the benefits of type safety development to the shape of the remote sourced content.
Extending GraphCMS to REST APIs in practiceAnchor
Remote Fields allow external data sourcing from third-party web services and accept arguments from other GraphCMS field values. Let’s look at how this works with REST APIs from other services.
In the following example, let’s use CommerceLayer’s REST API to extend a GraphCMS based product catalog, with prices and availability from CommerceLayer.
Create Custom Remote Type DefinitionAnchor
First, define a Remote Type Definition using the Management SDK. Once applying the migration, the Remote Type Definition will become part of your GraphCMS project’s schema and can be then reused when mapping Remote Fields to it.
const { newMigration } = require("@graphcms/management");const migration = newMigration({ endpoint: "...", authToken: "..." });migration.createRemoteTypeDefinition({definition:"type CommerceLayerSimple { code: String, name: String!, formatted_ammount: String!, available: Boolean }displayName: "Commerce Layer Simple",description: "Information from the Inventory Management",});
To explain what we’ve done, we are adding a type with the name CommerceLayerSimple, hosting the field’s code, name, formatted_amount of type String, and available of type Boolean.
Once an API call is issued and the JSON response contains fields with those names and types, the values of those fields will be returned, from CommerceLayer, in the GraphQL response of your content API, without the content itself being created and/or duplicated into the CMS.
Add a Remote Field to Your ModelAnchor
Now, we are adding a Remote Field that we call Inventory.
const { newMigration } = require("@graphcms/management");const migration = newMigration({ endpoint: "...", authToken: "..." });migration.model("Product").addRemoteField({apiId: "inventory",displayName: "Inventory",remoteConfig: {method: "GET",payloadFieldApiIds: ["productId"],returnType: "CommerceLayerSimple",url: "<YOUR_REST_ENDPOINT_HERE>",},});
Additionally, we pass config to this migration, containing the following options:
method: The HTTP method used for the API callpayloadFieldApiIds: The API-ID of an existing GraphCMS field that is used to pass its value as an argument to the remote API callreturnType: The return type of the remote field. In this case, it is our custom CommerceLayerSimple type.url: The URL of the API we are calling
Detailed information on all the configurations can be found on the docs.
After applying the migration to the project, we’re all set to source external data from CommerceTools via the GraphCMS content API.
Frequently Asked Questions (FAQ)Anchor
What is content federation?Anchor
Content federation is pulling content from several sources programmatically to enrich your GraphCMS data. Content federation reduces architecture complexity, removes redundant copies of data, and enriches content programmatically. With content federation, teams are able to leverage their existing services while modernizing their stacks without a large overhaul. For more on content federation, take a look at our content federation blog post.
What is GraphQL?Anchor
GraphQL is a modern, open-source query language and a runtime for APIs. GraphQL is largely seen as the successor to REST APIs because it is built around the idea of being able to query for precise information in a single API call. GraphQL uses a sophisticated type system to describe data rather than multiple endpoints. For more on GraphQL, check out our “What is GraphQL” Academy piece which dives into the topic.
What is a headless CMS?Anchor
A headless CMS is a content management system that provides greater flexibility to its users by separating the frontend system making it possible for teams to the frontend of their choice, or even multiple frontends, to their CMS. The headless CMS serves as a content or data repository which can be connected with a wide range of services to create a complex tech stack for digital products. For more on headless CMS, take a look at your page on What is a Headless CMS?.
What are remote fields?Anchor
Remote fields enable data to be sourced from an external third-party web service and other GraphCMS Fields as arguments via a custom resolver entry point. Remote fields make it easy to enrich GraphCMS projects with external data programmatically. For more information on working with them, check out this post on remote fields.
What are REST APIs?Anchor
REST APIs (also known as RESTful API) that meets the needs of a REST architecture style that can be implemented as needed. It is lighter and faster than its predecessor, SOAP APIs, but require multiple endpoints. REST differs from GraphQL in many ways but one of the most critical is that each query request is separate and unconnected. To learn more about the difference between GraphQL and REST, check out our academy page.
What is the Management SDK?Anchor
The GraphCMS Management SDK which allows teams to create schema migrations using Javascript and apply those changes programmatically. By working with permanent auth tokens that are scoped to individual projects, the Management SDK enables teams to perform schema changes within their project programmatically. To take a deeper dive into the Management SDK, check out this blog post introducing the feature.