Today we are excited to share our latest open source example; the serverless driven GraphCMS Swag store.
We’ve written previously about “Commerce in Content with GraphCMS”, which explored the idea of using eCommerce APIs alongside a CMS, but we thought we’d go a little further and explore what it might look like without an eCommerce API and release the ultimate DIY commerce starter kit.
The days of monolithic eCommerce platforms are a thing of the past. After speaking with hundreds of customers and developers in 2019, we have seen a growing trend of DIY commerce and the orchestration of best-of-breed services with webhooks, lambdas, and proxies.
In 2020 we will see even more online stores built with top industry tooling as each service provider like Stripe or Printful are able to focus on delivering their part of the equation.
Developers and agencies will continue to use their growing network of partners to deliver the very best commerce experiences by relying on more than your typical Magento installation. Often replacing tools like Magento all-together for even faster time-to-market.
This project is the first in a series of new open-source examples that demonstrate how you can build on top of a headless API for an eCommerce content domain. We’ll be exploring traditional blogs, websites (like this one), travel, tourism, and much more.
The Content MeshAnchor
The GraphCMS Swag store is powered by a half-a-dozen APIs, all designed to deliver their part in the overall eCommerce architecture. Let’s take a deep dive into the different APIs and see what they do;
PrintfulAnchor
All product inventory is drop shipped thanks to Printful - allowing for a fully automated fulfilment experience, which is great for our team since we’d rather be shipping code, anyways. We can also create orders with Printful using the custom GraphQL API on top of our store.
Using a custom-built Gatsby source plugin, we are able to parse and create local Gatsby nodes for our Printful inventory, including all available variants.
GraphCMSAnchor
We use our own GraphCMS for product descriptions, storing customer reviews, and customer orders. You can also group products by Category (e.g. “T-Shirts”) or Collections (e.g. “New Arrivals”, “On Sale”).
Offering a truly global, product marketplace is a necessity for many retailers in 2020. Our Swag Store product pages are localized via our content localization API and built using Gatsby’s powerful APIs. This allows us to serve language specific, static, product pages to our audience, all whilst storing the active locale in application state.
The site will initially be available in two languages (English and German), and we may look to extend the localization beyond language to currencies.
GatsbyAnchor
All product, category and collection pages are statically generated by Gatsby. Gatsby also extends the Product model to include data from Printful for our product images and prices.
StripeAnchor
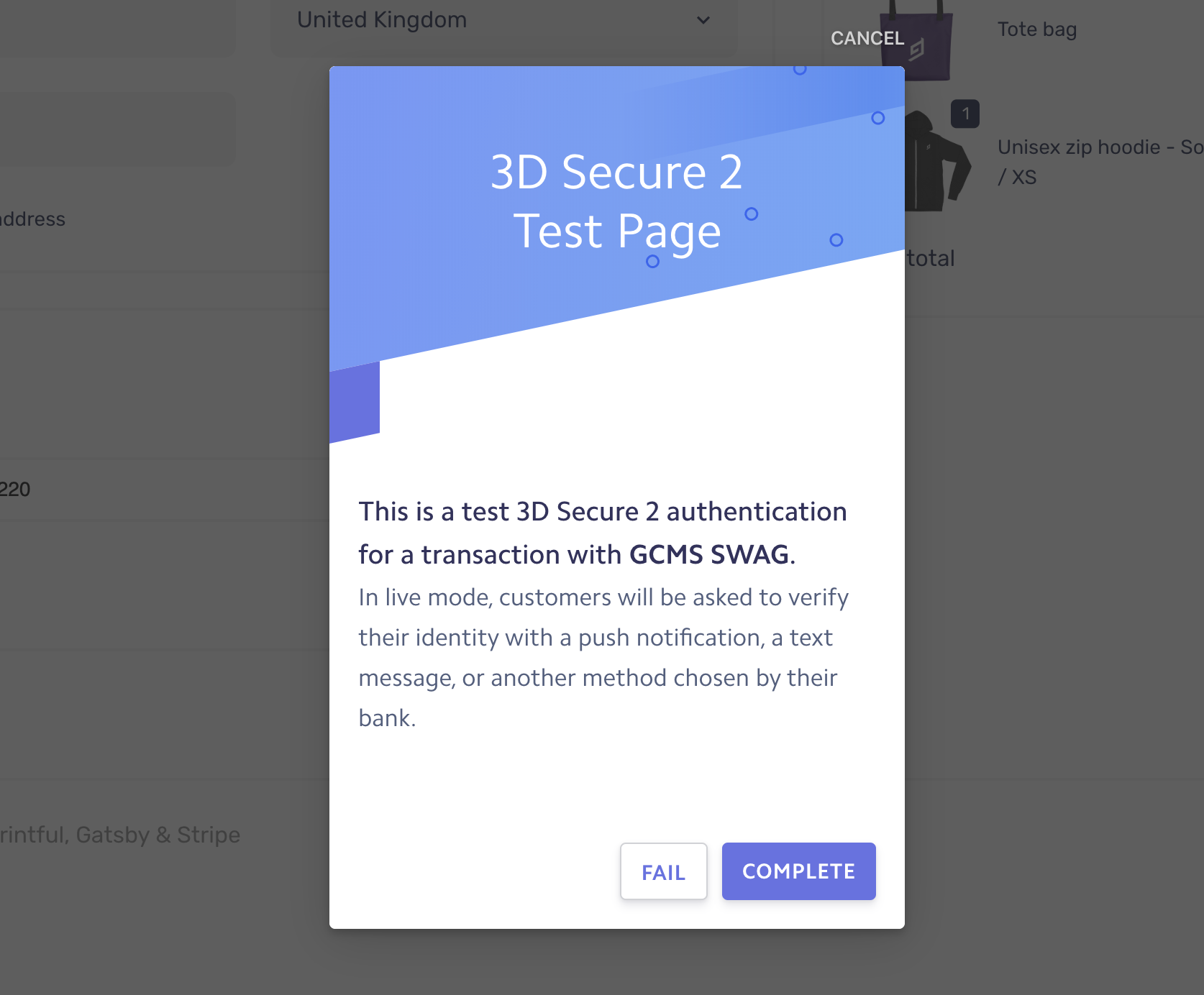
All payments are processed using Stripe and Strong Customer Authentication (SCA) for secure, quick, and easy checkout. The React Stripe Elements library enables secure card processing and validation.
PostmarkAnchor
All customer and store owner email notifications are handled with Postmark. Postmark boasts some of the industry's most battle-tested email templates as well as speedy delivery.
NetlifyAnchor
All of the above is hosted with Netlify for fast delivery at the edge. Netlify hosts all our product pages, images and move pages between our React application.
Any time a new pull request is opened on GitHub or content changes on GraphCMS, a webhook is triggered to Netlify to create a new deploy preview URL or update the production site with new data.
Apollo Server (+ Netlify Functions)Anchor
We use Netlify Functions to provide a GraphQL endpoint for our frontend. In order for our customers to place orders with Printful, and write product reviews that are saved to GraphCMS, we have a custom GraphQL API that has all of the necessary queries and mutations to do just that.
Any of the above resources could be replaced by the services you already use, but hopefully, this gives you an idea of how to get started connecting the best of breed APIs together to deliver commerce your way.
Going furtherAnchor
This project is a small example of how you could begin to create a custom commerce experience using a variety of APIs. While we've handled the cart logic client-side with JavaScript, there are headless commerce APIs like Chec, CommerceTools, Commerce Layer and others that provide you a full suite of APIs to do all the heavy-lifting in whatever area you need.
If you'd like to learn more about GraphCMS and how we can work together, please get in touch.
If you'd like to get started and see how this example works underneath, the code is available on GitHub.