Modern digital experiences often rely on large sets of data that work together to bring information in a structured way where users can easily interact and consume the data.
One such example is a content hub, where data is structured and aggregated in a single place to become a powerful resource for the user. In some cases, teams manually upload all of the content to the single project and update the content manually as time goes on. While this may be a good solution in the early phases of the project, it is not sustainable in the long term as more data becomes relevant. In this post, we will examine how to build a content hub using content federation, in order to easily and efficiently keep information up to date and relevant, without a time consuming workflow.
What is a Content Hub?Anchor
Users expect sites and applications to provide rich information around a variety of topics with information staying up to date. In creating a trusted resource around a specific topic, companies see greater user retention and a more trusted brand on the whole. One solution to this is creating a content hub.
A content hub is a repository of data, including images, text, and other structured content, organized to make them easily accessible to the user. Their information can be served from several external sources, or it can all be managed within a single CMS to ensure that the data remains easily accessible and flexible. Whether sites consist solely of a single content hub, or more commonly, content hubs occupy a single element of their site, content hubs make it easy to learn more about the ideas and concepts that are crucial to the sites wider purpose. They serve a variety of use cases, from a knowledge learning site to an almost database-like structure of articles and content.
Good content hubs are well organized and offer searchable content or thematic breakdowns that ensure that content doesn’t get lost. For content hubs to be successful, they should have high quality data that remains accurate over time. Some teams choose to handle this by manually updating the content, others keep choose to programmatically manage their data.
What is Content FederationAnchor
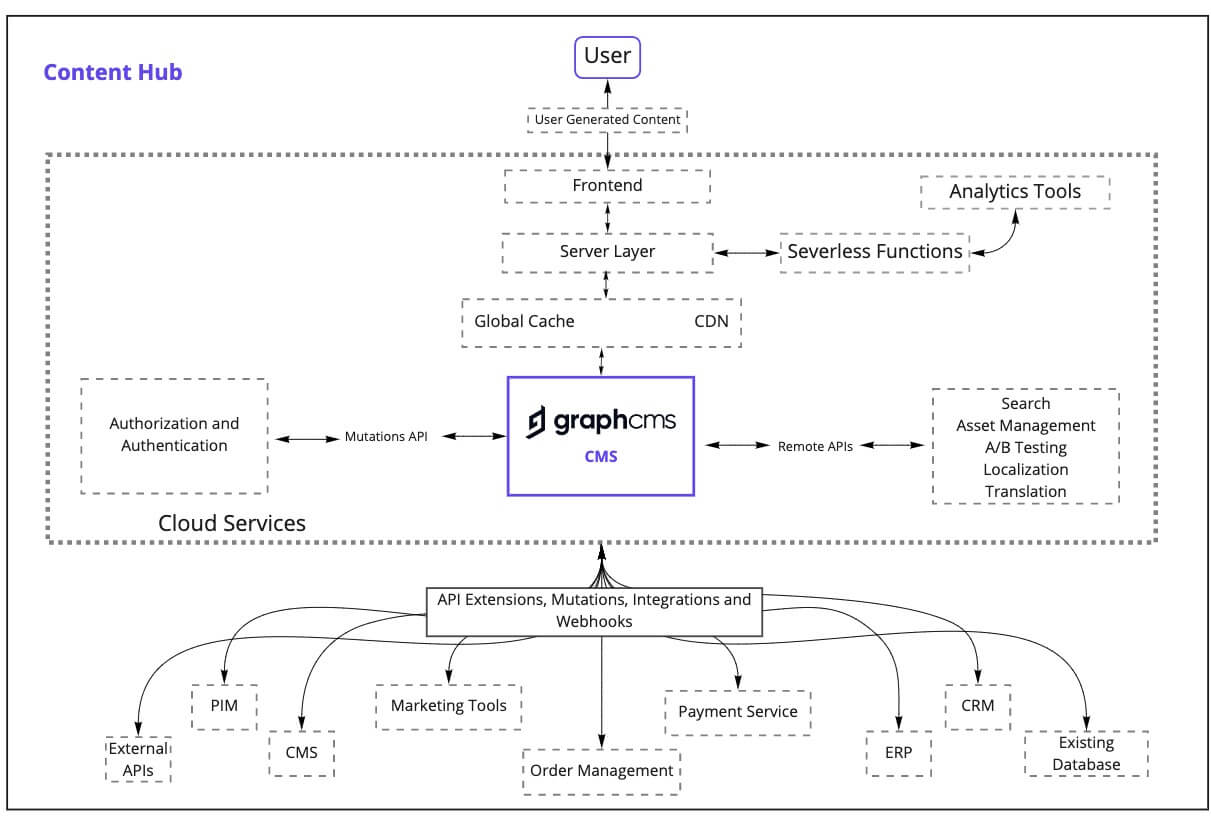
Content Federation is the ability to bring data together from multiple sources and backends via API, into a single repository without migrating the content or having multiple versions of it. In common experience architectures, a federated content hub serves as the “aggregation layer”.
Users have access to up-to-date data from multiple systems, but they are not able to manipulate or alter the integrity of the data. This avoids creating multiple versions of the data, ensuring that a single API is able to serve as the “source of truth” before delivering this aggregated data to one or more frontends.
With content federation, when changes to the data occur in the external source, those changes are programmatically updated in the other systems as well. This preserves the integrity of the data and helps ensure that the end user always has access to the most current information. Teams no longer have to spend valuable time migrating data to a new system and can preserve elements of the data that should not be shared with wider systems while still providing data-rich end user experiences. Similarly, frontend applications are not consuming outdated or stale data, and are constantly being kept updated programmatically.
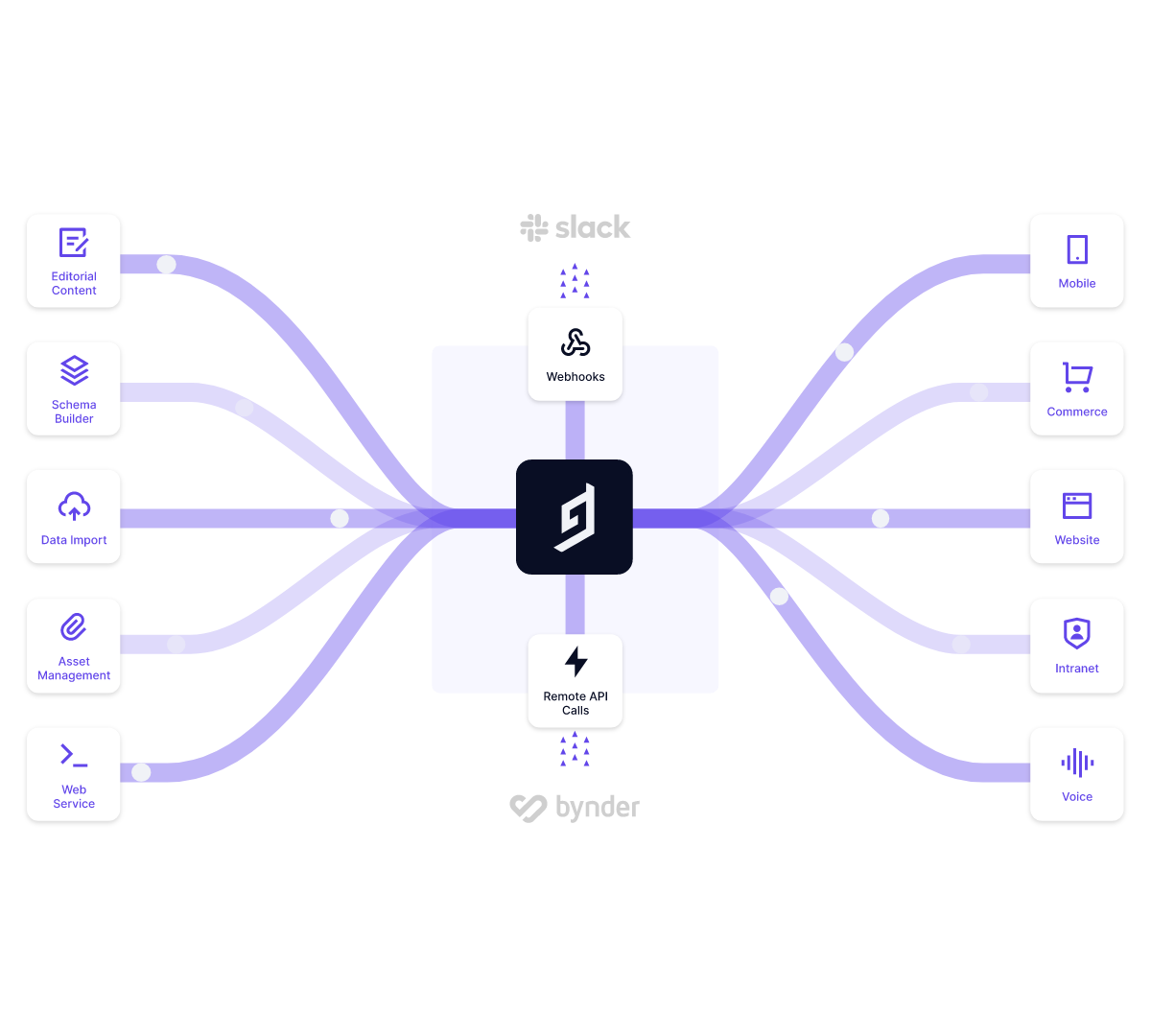
Within GraphCMS, teams are able to federate content from multiple sources into a single GraphQL endpoint via API Extensions. The data is not copied into the CMS, but GraphCMS extends its API to source the data from multiple systems.
Content Federation is particularly useful in the case of a modern content hub because it allows teams to enrich their data from multiple sources, without the need to make changes to the content manually. Time sensitive information only needs to be updated once and reflected across anywhere the content is federated. In the case of a knowledge base, if some of the articles are coming from different sources, they can be federated into a single GraphCMS project, where they are programmatically updated as changes occur.
Advantages of Content FederationAnchor
Content hubs can be a simple way to improve user experience and build a centralized place for content. The creation and maintenance of a content hub can be cumbersome since in many cases teams are migrating existing content into a new project, meaning it may live in multiple places. While this may be okay for smaller use-cases where content does not change often, it is not a sufficient approach for content operations with higher demands, such as inventory management, global knowledge management, or metadata management. Building a content hub with content federation, however, ensures that the data is accurate and that the system can cover a broader set of use cases.
Creates the Ability to Incorporate live/real-time DataAnchor
With content federation, teams are able to access the most up-to-date information around a topic, and have that be reflected on their site. This is critical for data which changes often such as product offerings, inventory, availability, prices, and weather. With a more rigid approach, teams are not able to create workarounds with data that must be updated often or risk the data becoming stale. Content federation removes this roadblock and ensures that data is accurate at all times.
Preserves Data IntegrityAnchor
With content federation, there is a single source of truth for data. Instead of data being copied into multiple systems, which requires manual work and increases the likelihood of inaccuracy, content programmatically flows into a single flexible endpoint. With content federation, teams can determine how much control the other team members should have and what information they should have access too. This ensures that data is not accidentally mutated or that restricted content is not shared across the wider team.
Enables Easier Access to 3rd Party APIsAnchor
Content federation enables the seamless flow of data between multiple sources. This also includes 3rd Party APIs, such as public databases or weather reports. Instead of relying on manually migrating the data or using webhooks to fetch the data, content federation creates a flow of information that is accurate and more flexible than using webhooks. For example, GraphCMS is able to federate content from multiple APIs, regardless of whether they’re GraphQL or REST based, and “GraphQLify” them into a single endpoint.
Promotes more Efficient WorkflowsAnchor
Teams no longer have to rely on time consuming migrations or manual updates. Instead of spending time updating changes in product offerings or creating custom scripts to do this job, teams can spend more time creating new campaigns or building more ways for users to interact with the data, since the content is being programmatically sourced from remote APIs using API Extensions.
Unlocks Broader set of Use CasesAnchor
Using content federation, teams now have the ability to tackle more data-rich use cases that require multiple sources of content and incorporate live data. In the context of content hubs, teams can provide a more engaging experience by ensuring that the information is up-to-date and that more data can be used in a single content hub, without becoming cumbersome to the development or content teams.
Use Cases of Content FederationAnchor
Data-rich content repositories are helpful in a broad range of contexts. With content federation, teams have an easier time incorporating new use cases into a modern set of tooling and reducing the manual work. We’ll take a look at some of these use cases here.
Travel or eCommerce Marketplaces and MetasearchAnchor
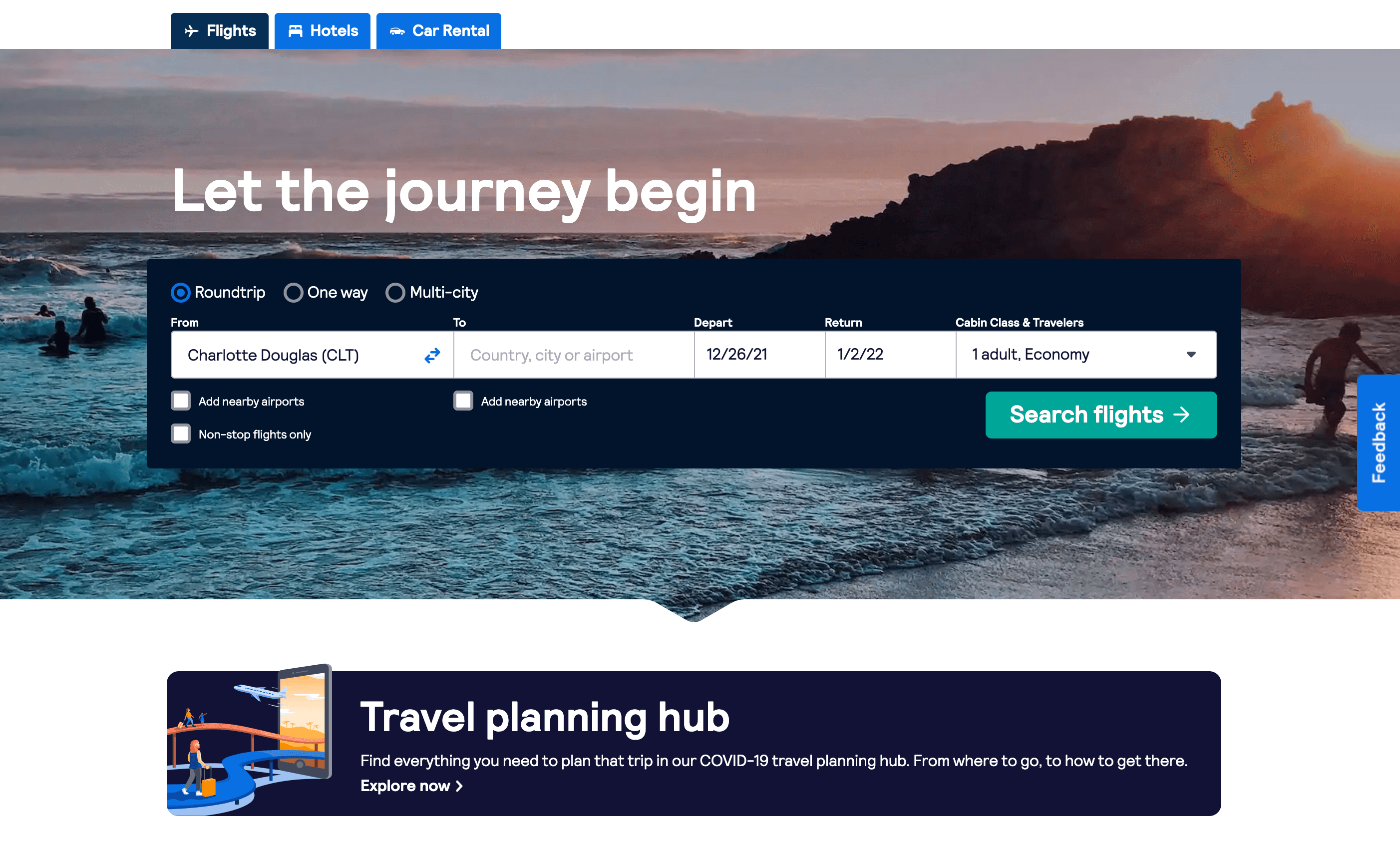
Using content federation, teams are able to bring together multiple sources of inventory, prices, and other relevant data together to build a performant application. With the frontends querying a single endpoint, teams can have confidence that their information is accurate and that the site will be performant. Providing a data-rich experience to their users without multiple requests or data round-trips allows applications to focus on providing better user experiences. Taking the example of a popular travel metasearch like Skyscanner, flight prices and availabilities can be queried from multiple GDS, marketing content can be added from the CMS, and booking information can be provided by booking platforms, allowing all information to be aggregated into one API query.
Stock Management PortfoliosAnchor
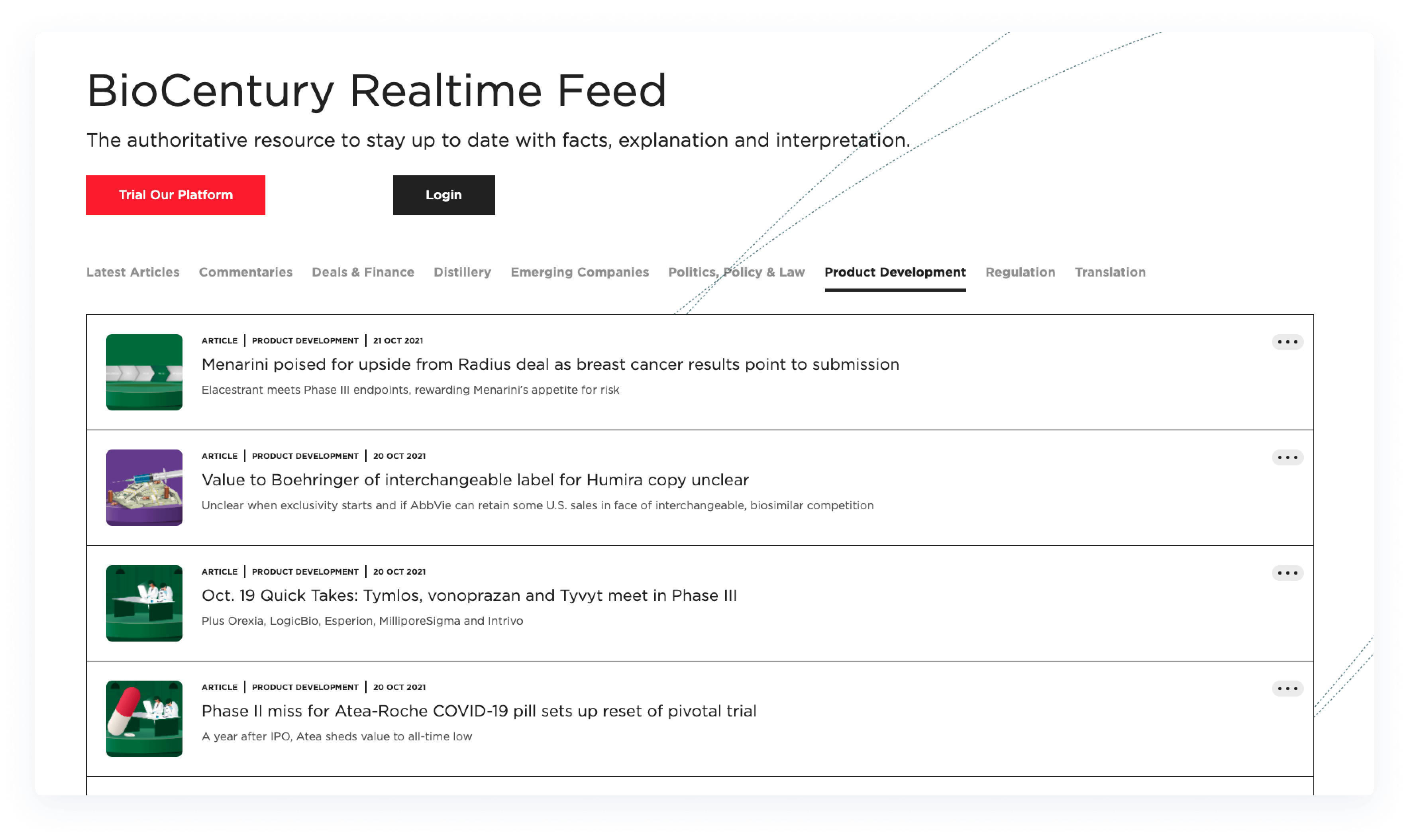
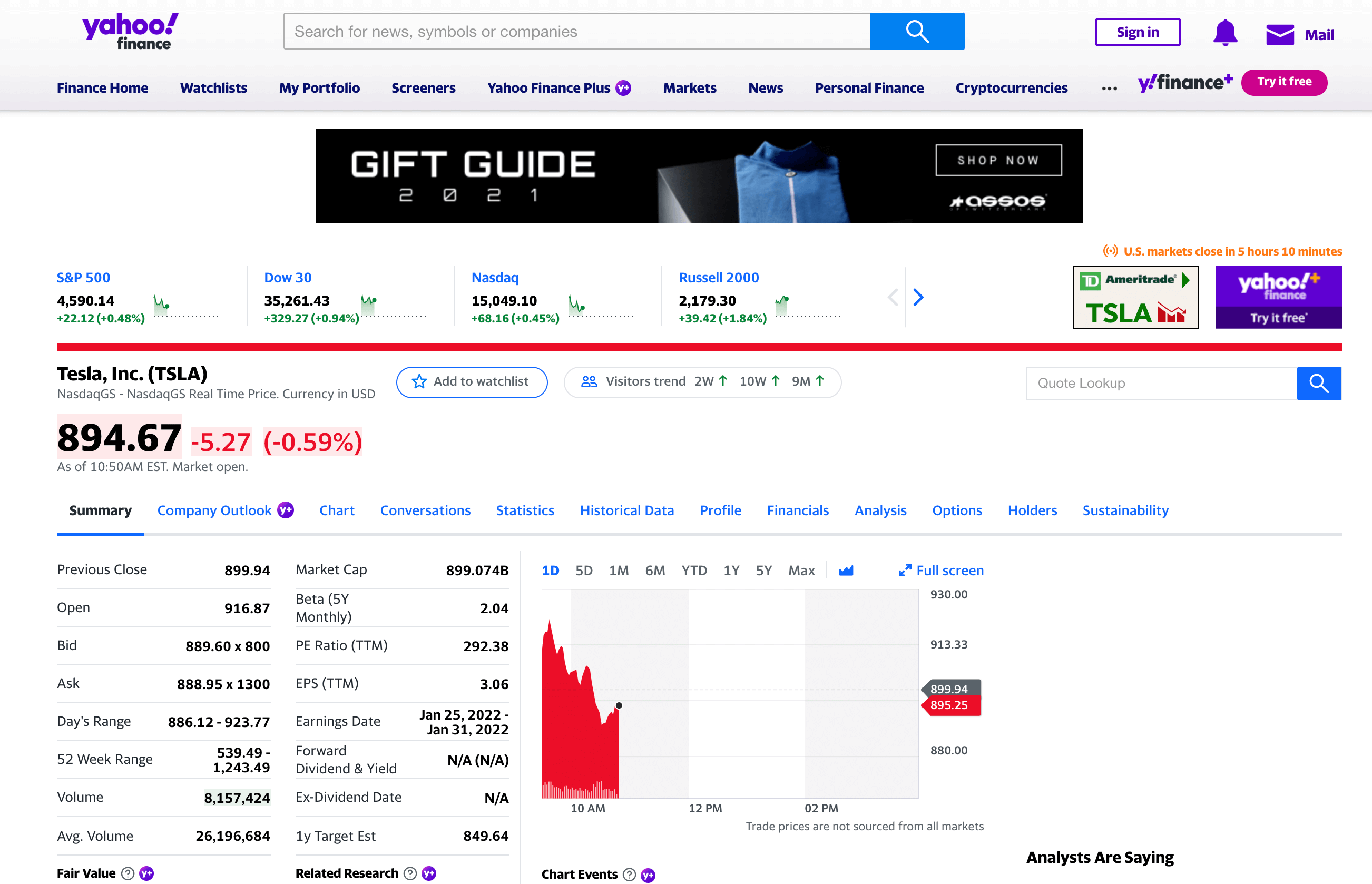
Performance and data accuracy are critical for wealth management use cases such as stock portfolios. New digital competitors can enrich their experiences with information around news updates and other factors to build a single, data-rich API. Using the example of a popular portal like Yahoo! Finance, a single application can source for ticker news from stock exchanges, company updates from news sources, and predictions from AI APIs, aggregate them into a single endpoint, and serve them from a single GraphQL query.
Knowledge ManagementAnchor
Knowledge management, such as web portals or internal knowledge bases, benefit from a reduction in manual workflows and reliable data integrity due to content federation. Content hubs built without content federation are more likely to have less relevant information or have content that becomes more stale over time. Teams ensure data accuracy and performance with content being aggregated on the frontend via a single API.
eCommerce and Product Inventory ManagementAnchor
eCommerce and Product Inventory management is possible using content federation to bring together data from multiple systems into a single API. Teams benefit from having all of the data aggregated in a single place without having to migrate it to a CMS or additional platform. This allows teams to build workflows that programmatically populate some content, while relying on manual workflows for marketing content, while still delivering a single API to the frontend. Taking the example of an online retailer like Prym, all marketing content created in the CMS can be enriched by data coming in from the PIM, Personalization API, Commerce API, and CRM, before being delivered to the frontend from a unified GraphQL API.
To experience content federation in practice and to learn more about how federating APIs can accelerate your next project, reach out to request an enterprise trial.