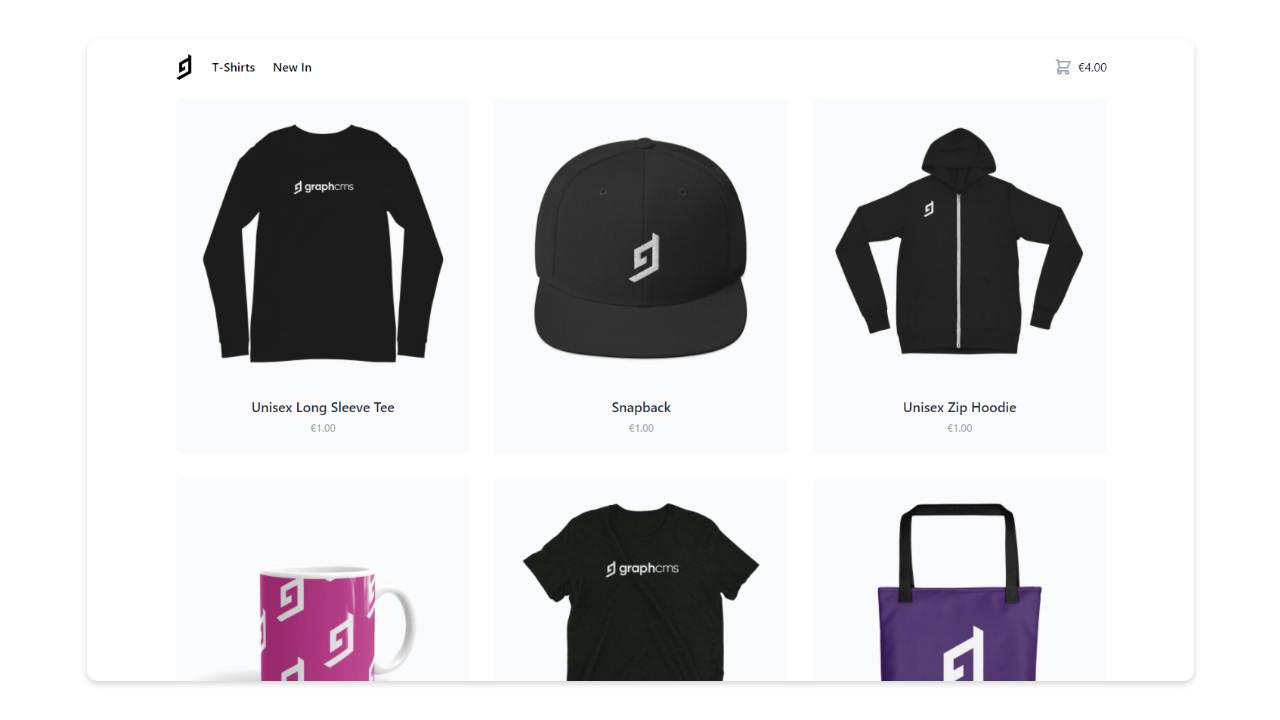
Today we’re excited to share that we have a new official GraphCMS starter! An eCommerce shop built using GraphCMS, Next.js, and Stripe. The repository for this is open sourced, so you can quickly prototype and iterate on your own storefront.
- Check out the demo →
- Fork the repo →
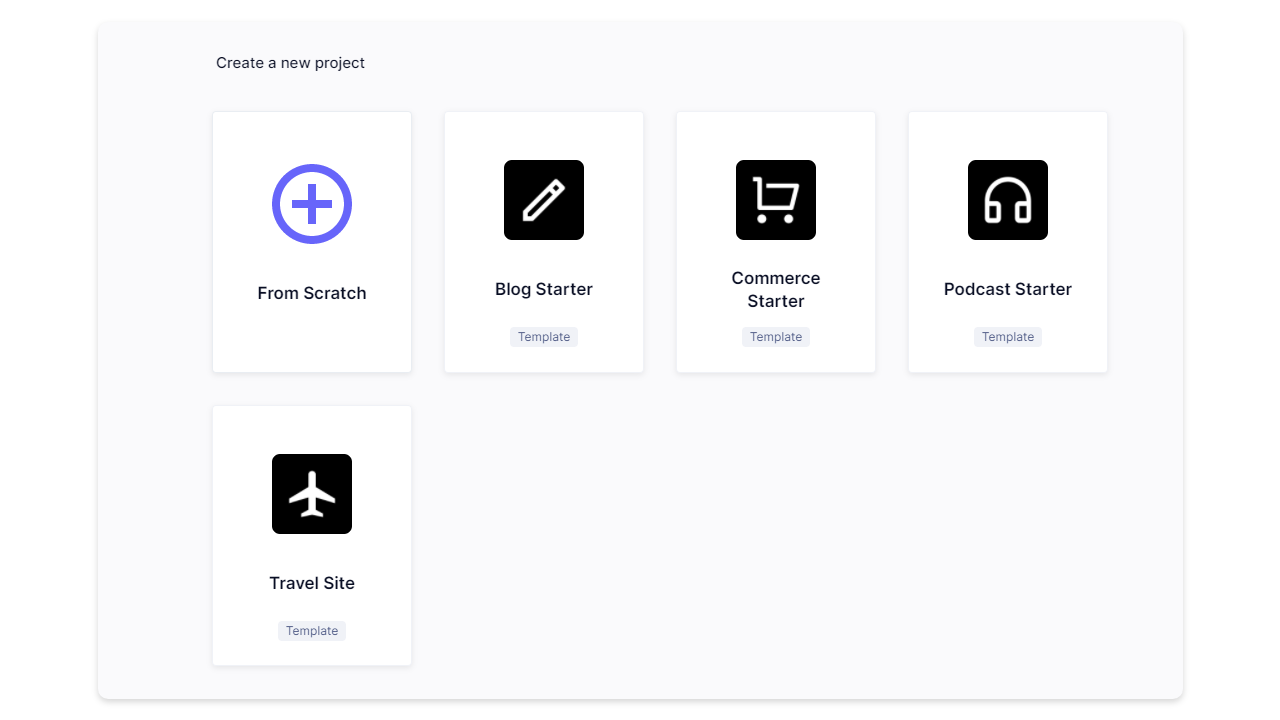
- Get started with a GraphCMS project using the Commerce starter →
- Guide to creating a Next.js storefront with GraphCMS →
This project is an example of how to build a fully-functioning Next.js commerce storefront with GraphCMS and Stripe. View the demo on https://commerce.withheadlesscms.com.
FeaturesAnchor
- Styled using TailwindCSS
- Fully localized product catalogue built with GraphCMS localization and Next.js.
- Pre-rendered catalogue pages via
getStaticPropsandgetStaticPaths. - Dynamic client-side data fetching via SWR.
- Localized shopping cart with
react-use-cart. - Hosted checkout and payment flow with Stripe Checkout.
- Use the GraphCMS mutation API with API Routes to create orders on successful checkout (via webhook).
- Multiple currency support.
Get started with using the starter by reading our guide →
How it’s builtAnchor
GraphCMSAnchor
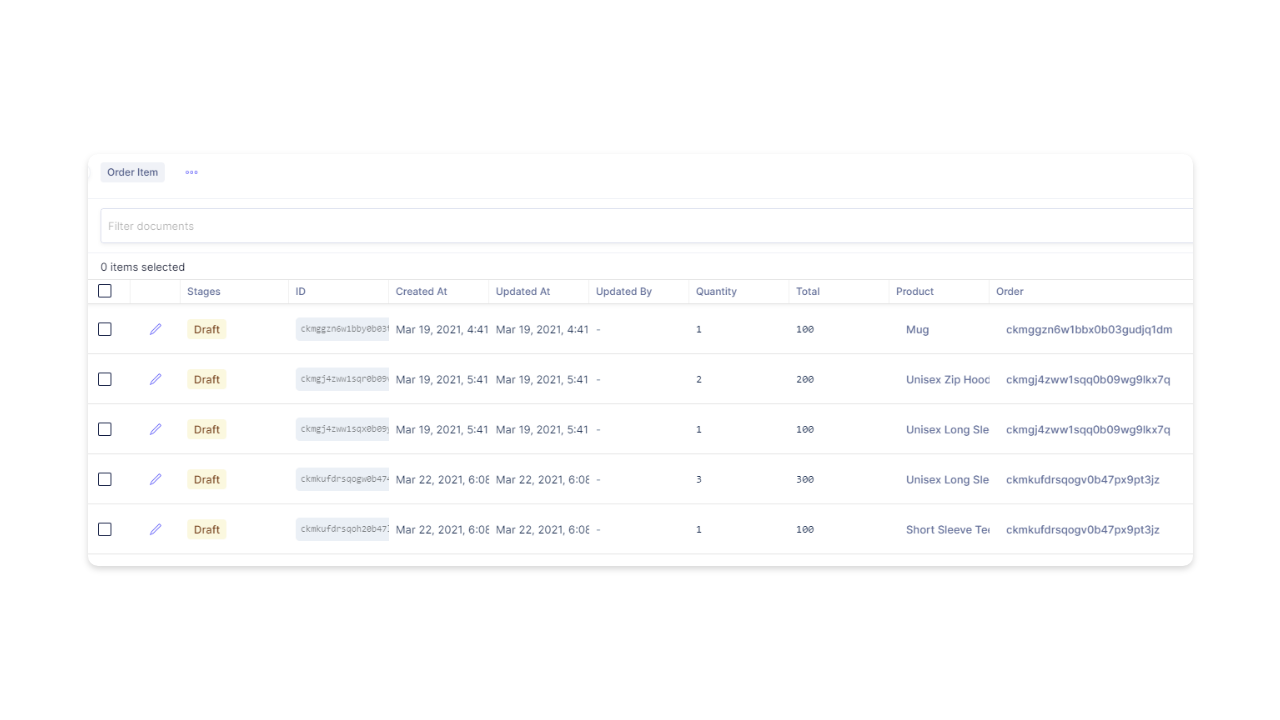
GraphCMS acts as both the CMS and the PIM in this case. All the products and their variations are created with GraphCMS, with assets served from GraphCMS’s Assets API.
Taking advantage of GraphCMS Localization and Next.js, this reference is localized into English and German.
The GraphQL Mutations API serves as a way for product reviews to be fed back into GraphCMS, as well as for the checkout.session.completed event on orders via Stripe, to enable GraphCMS fulfilment if needed. This requires a Stripe webhook setup.
Although not covered in this reference, all customer and store owner email notifications can easily be sent to Postmark using GraphCMS webhooks to trigger a delivery/CRM flow.
Next.js and VercelAnchor
Pre-rendered catalogue pages are handled via getStaticProps and getStaticPaths, with Dynamic client-side data fetching using SWR.
function ProductPage({ product }) {return (<React.Fragment><SEO title={product.name} {...product} /><ProductPageUI product={product} /></React.Fragment>)}export async function getStaticPaths({ locales }) {let paths = []for (const locale of locales) {const { products } = await getAllProducts({ locale })paths = [...paths,...products.map((product) => ({params: { slug: product.slug },locale}))]}return {paths,fallback: false}}export async function getStaticProps({ locale, params }) {const pageData = await getPageData({ locale })const { product } = await getProductBySlug({locale,slug: params.slug})return {props: {product,...pageData}}}export default ProductPage
This reference application is hosted on and deployed using Vercel.
react-use-cart and StripeAnchor
The reference uses react-use-cart to provide a localized shopping cart.
Following this, Stripe handles the billing and checkout for all orders. Once a successful order is placed, we use the GraphCMS mutation API with API Routes to create orders on successful checkout.
This is done after setting up a Stripe webhook for the checkout.session.completed event, to enable the possibility of fulfilment via GraphCMS, using the mutation API.
Get StartedAnchor
Take the Commerce starter for a spin and share your feedback with us! We can’t wait to see what you build.
Create a free GraphCMS account and spin up your own eCommerce website →